vuejs开发如何启动项目
时间:2022-02-11 17:45
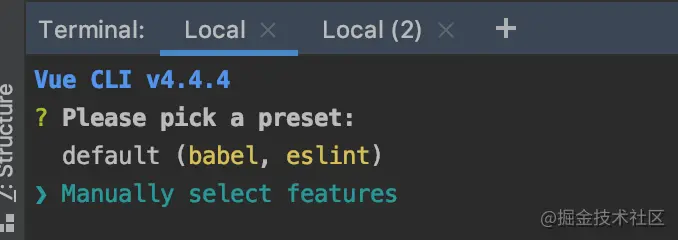
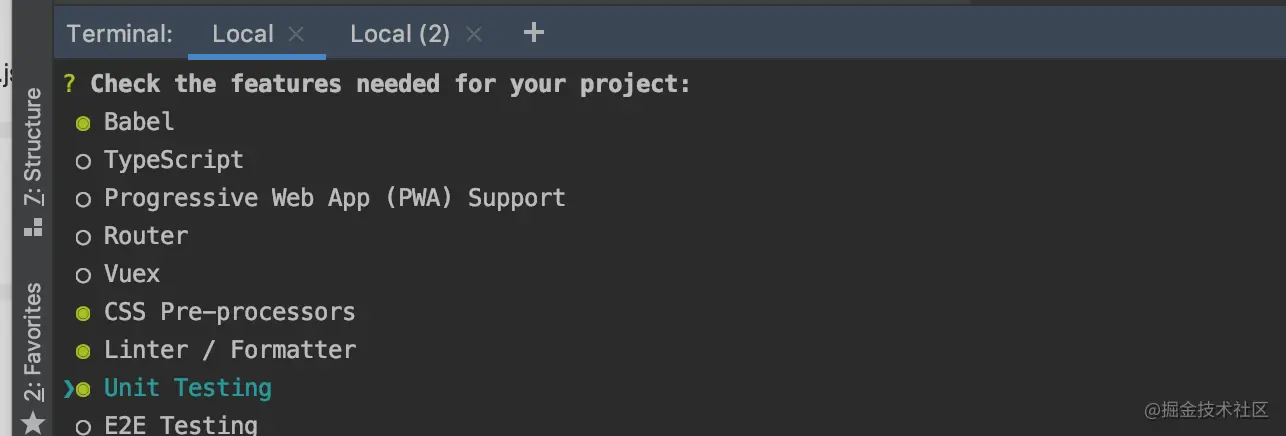
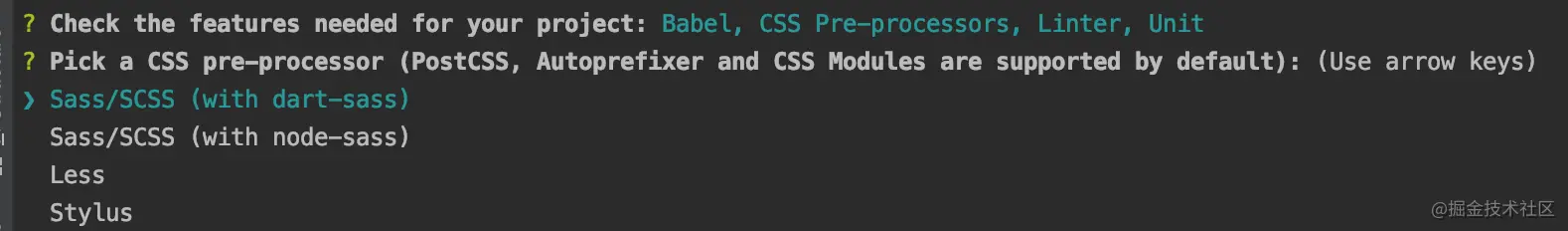
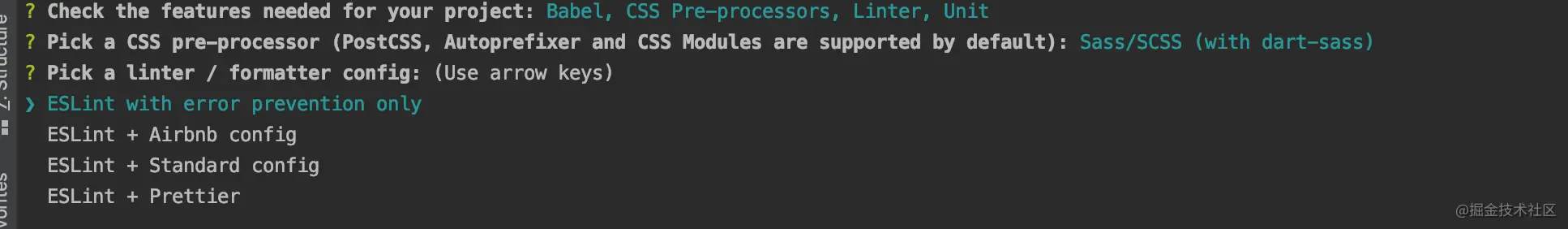
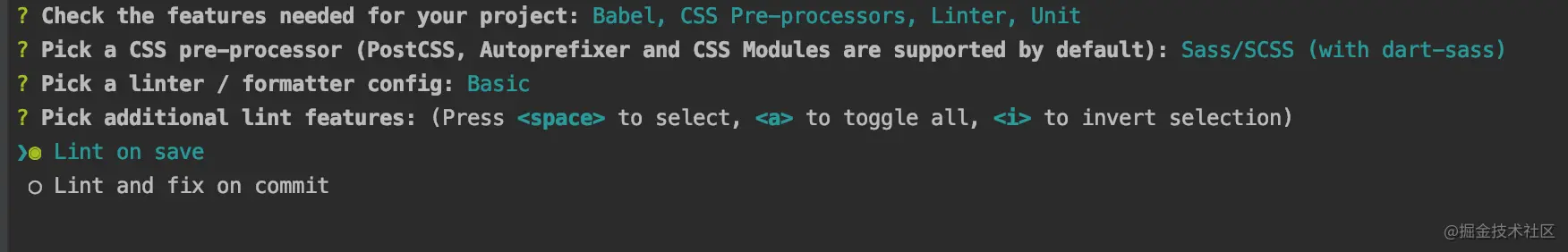
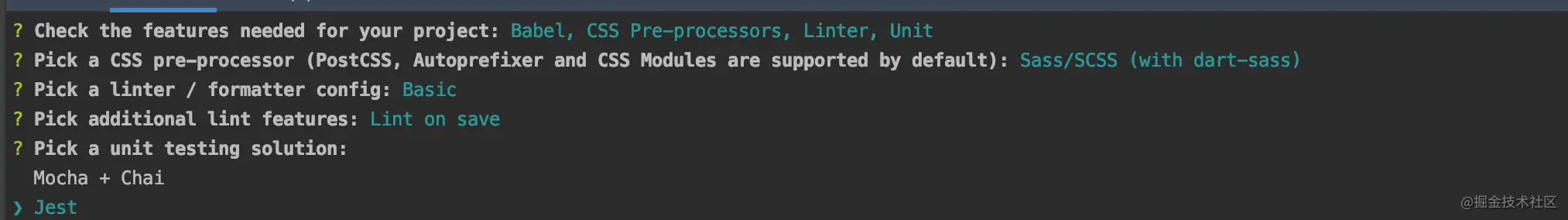
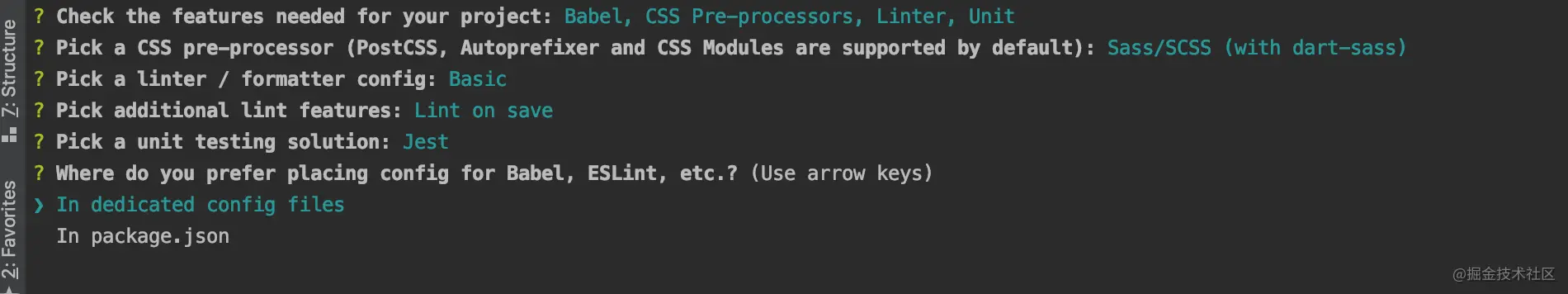
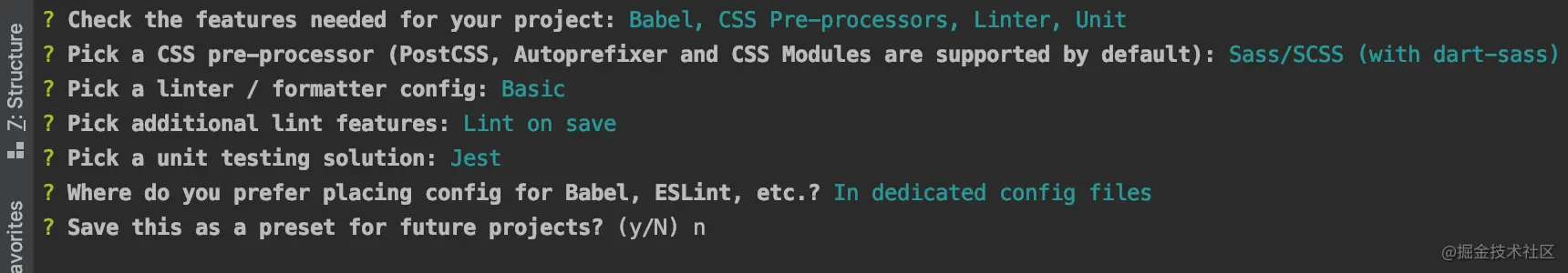
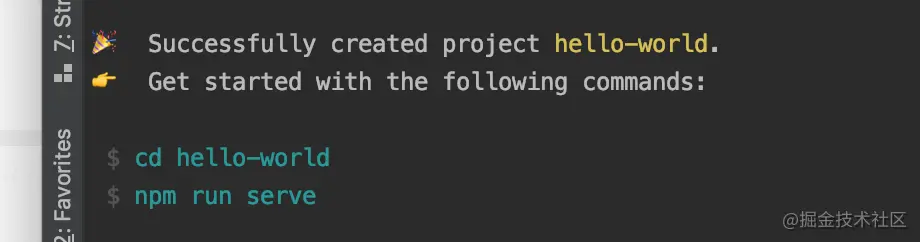
vuejs启动项目的方法:1、安装node.js;2、安装“@vue/cli”;3、使用“vue create 项目名称”命令创建一个项目;4、使用cd命令进入vue项目目录中;5、执行“npm run serve”命令启动项目。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 前提条件:安装node.js 启动vue项目 选择手工选择 选择babel,css pre-processors,linter,unit testing,选择后按回车 安装成功后 相关推荐:《vue.js教程》 以上就是vuejs开发如何启动项目的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install -g @vue/clivue --versionvue create hello-world创建一个项目








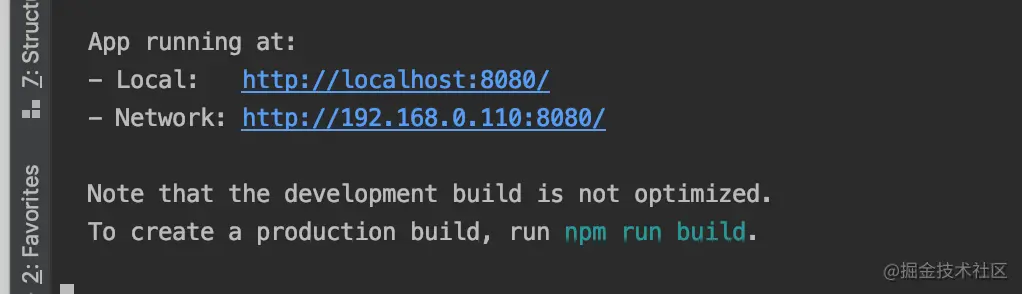
cd hello-world $ npm run serve 输入此命令