vuejs创建项目失败怎么办
时间:2022-02-11 17:45
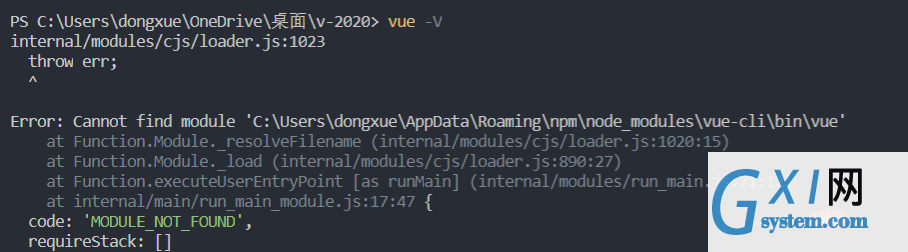
vuejs创建项目失败的解决办法:1、卸载nodejs;2、删掉npm-cache等文件夹删掉;3、重新下载nodejs安装;4、输入“npm config list”命令;5、使用“vue init webpack”创建项目即可。 本文操作环境:windows7系统、Vue2.9.6版、DELL G3电脑。 vuejs创建项目失败怎么办? 创建vue项目时创建失败的问题 在安装vue-cli的命令: 安装完成后想要查看是否安装成功可以输入命令:vue -V或vue --version 回车应该出版本号; 接下来就是问题 我安装完vue-cli 想查看版本号,输入了vue -V 回车后出现问题: 解决: 1、先卸载nodejs 将C盘中:AppData\Roaming\npm 、npm文件夹删掉 2、将C盘中:AppData\Roaming\npm-cache 、npm-cache文件夹删掉 3、重新下载nodejs 安装 再去安装npm install vue-cli -g 4、安装完成后,输入npm config list 5、在输入vue -V 就会出现版本号 ,就可以使用 vue init webpack 创建项目 推荐学习:《vue教程》 以上就是vuejs创建项目失败怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install -g @vue/cli