vue.js如何实现弹窗功能
时间:2022-02-11 17:46
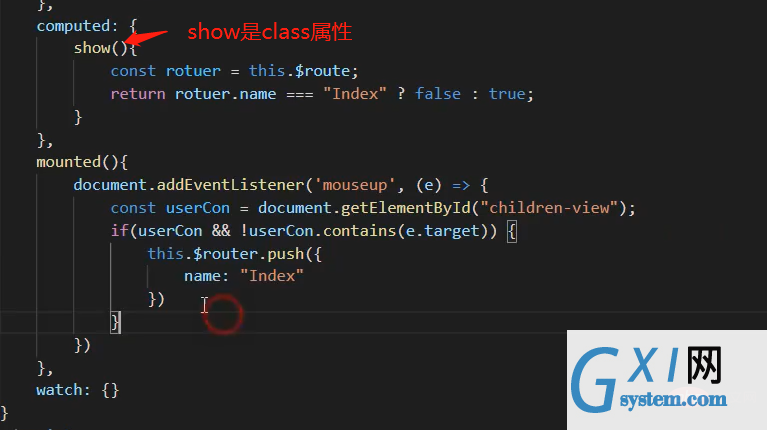
vue.js实现弹窗功能的方法:【document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c...】。 本文操作环境:windows10系统、vue.js 2.9、thinkpad t480电脑。 实现思路: 在点击完之后点击其他位置跳转路由,路由跳转后利用computed属性监听$route进行class的显示和隐藏,利用的是js Contains方法 实现代码: 推荐学习:php培训 以上就是vue.js如何实现弹窗功能的详细内容,更多请关注gxlsystem.com其它相关文章!
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})