vue项目中能引jquery吗
时间:2022-02-23 17:47
vue项目中能引jquery,其引入方法是:1、修改package.json;2、在终端里输入npm install,导入依赖;3、修改webpack.base.conf;4、在组件中引入jquery即可。 本文操作环境:windows7系统、jquery2.2.3版、DELL G3电脑 vue项目中能引jquery吗? 在vue项目中引入JQuery 用vue-cli脚手架工具构建项目成功后 当需要引入JQ,可用以下方法: 首先在package.json里的dependencies加入"jquery" : "^2.2.3" 当然你可以修改你想引入的版本,这里引入2.2.3 在终端里输入npm install,导入依赖。 代码如下 ,看图修改; 我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了 这里我们在main.js里面进行全局引入 先重新启动应用:npm run dev 刷新页面 推荐学习:《jquery视频教程》《vue教程》 以上就是vue项目中能引jquery吗的详细内容,更多请关注gxlsystem.com其它相关文章!
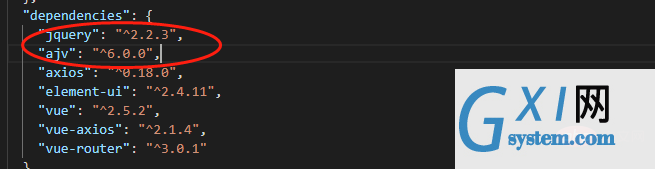
修改package.json

导入依赖
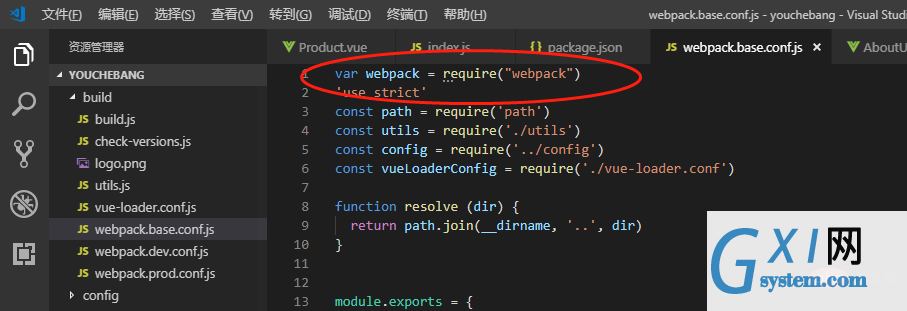
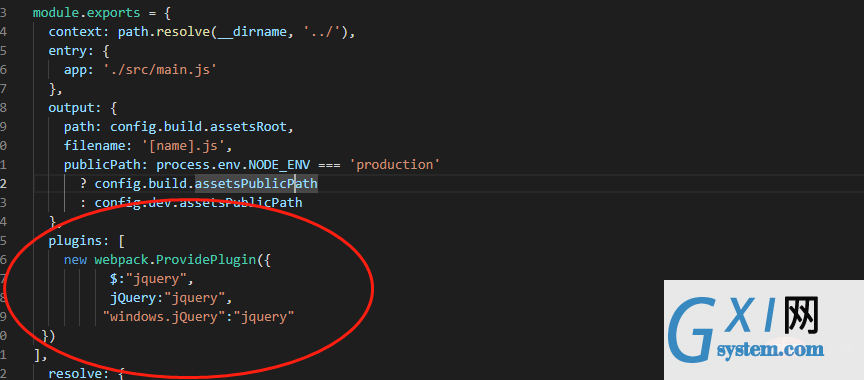
修改 webpack.base.conf
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

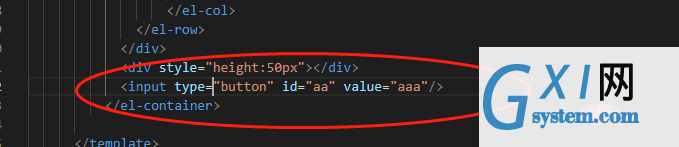
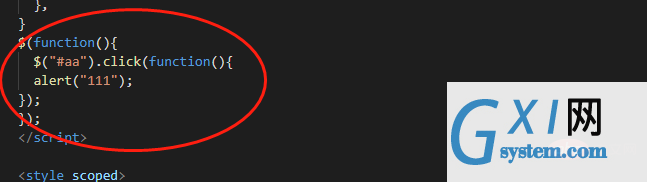
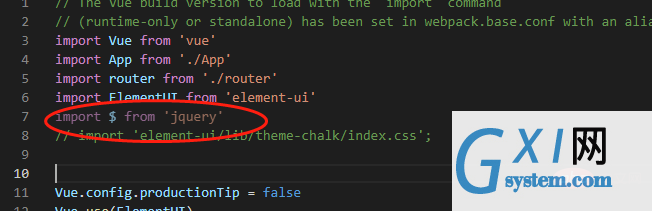
在组件中引入jquery,进行使用
import $ from 'jquery'

测试使用: