javascript怎么修改h4标签的内容
时间:2022-02-16 15:48
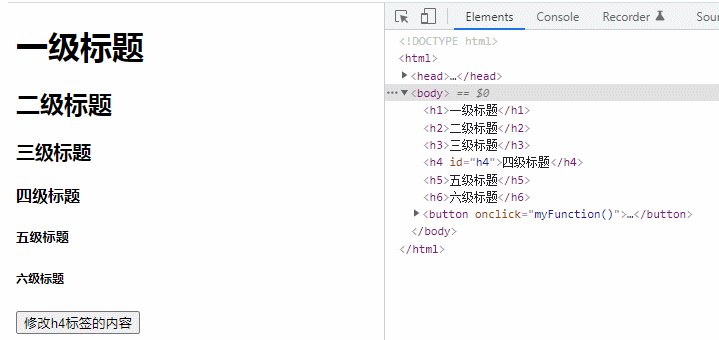
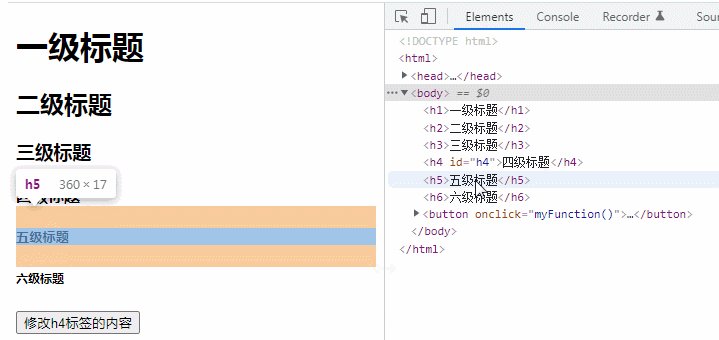
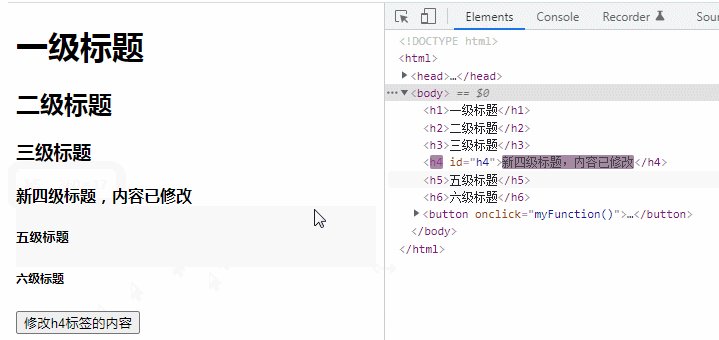
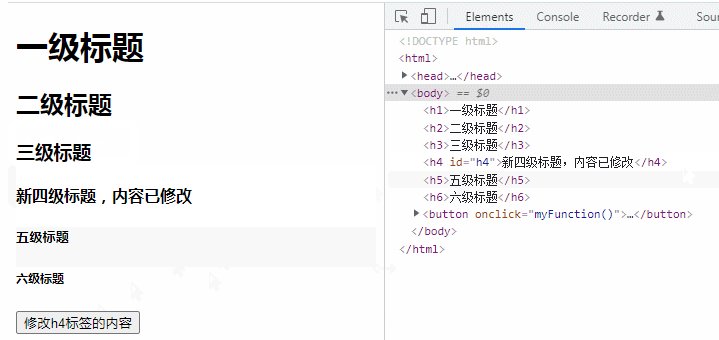
修改方法:1、使用“document.getElementById("id值")”语句根据id属性值选中h4标签节点;2、使用“h4标签节点.innerHTML = "已修改的内容";”语句修改h4标签的内容即可。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 <h4>标签定义了HTML文档中的第四级标题。 那么javascript怎么修改h4标签的内容? 实现思想: 首先选中h4节点 然后使用innerHTML属性修改节点内容 实现代码: 【相关推荐:javascript学习教程】 以上就是javascript怎么修改h4标签的内容的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4 id="h4">四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<button onclick="myFunction()"> 修改h4标签的内容</a>
<script type="text/javascript">
function myFunction() {
var h4 = document.getElementById("h4");
h4.innerHTML = "新四级标题,内容已修改";
}
</script>
</body>
</html>