JavaScript属性节点是什么
时间:2022-02-16 18:39
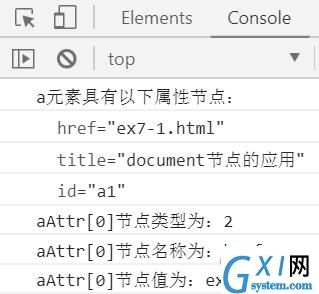
在JavaScript中,属性节点指的是属性对象,代表着HTML元素的一个属性;属性节点的常量表示为“ATTRIBUTE_NODE”,代表的常量值为“2”,可以利用该常量来判断节点类型。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 DOM(Document Object Model)即文档对象模型。使用 DOM 技术可以实现网页的动态变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等。DOM 技术极大地增强了用户与网页的交互性。 DOM 节点类型 DOM 树中的节点可根据不同的方式分类。根据节点的层次来分,主要可分为:祖先节点(当前节点上面的所有节点的统称)、父子节点(表示上下两层节点之间的关系)、子孙节点(当前节点下面的所有节点的统称)和兄弟节点(具有相同父节点的所有节点统称)等几种。 根据节点类型来分,主要可分为:document 节点、元素节点、属性节点、文本节点、注释节点这几种。不同类型的节点具有一个对应的常量,代表特定的值,可使用这个常量来判断节点类型,常用 HTML DOM 节点的常量表示及代表的值见下表。 JS属性节点 在 HTML DOM 中,一个属性节点就是一个属性对象,代表 HTML 元素的一个属性。一个元素可以拥有多个属性。元素的所有属性存放在表示无序的集合 NamedNodeMap 中。NamedNodeMap 中的节点可通过名称或索引来访问。 使用 DOM 处理 HTML 文档元素,有时需要处理元素的属性,此时需要使用到属性节点的属性和相关方法。属性节点的常用属性和相关方法见下表。 注:属性 name 和 nodeName 的作用等效,value 和 nodeValue 的作用等效。 示例:操作属性节点。 访问属性节点列表中的元素还可以使用 item(),aAttr[0] 等效于 aAttr.item(0),另外,aAttr[0].nodeName 等效于 aAttr[0].name,aAttr[0].nodeValue 等效于 aAttr[0].value。上述代码在 Chrome 浏览器中的运行结果如图 1 所示。 【相关推荐:javascript学习教程】 以上就是JavaScript属性节点是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
节点类型 节点类型常量 常量值 document 节点 DOCUMENT_NODE 9 元素节点 ELEMENT_NODE 1 属性节点 ATTRIBUTE_NODE 2 文本节点 TEXT_NODE 3 注释节点 COMMENT_NODE 8 属性/方法 描述 nodeName | name 通过属性对象来引用,返回元素属性的名称 nodeValue | value 通过属性对象来引用,设置或返回元素属性的值 Item(节点下标) 返回属性节点集中指定下标的节点 lengh 返回属性节点集的节点数 nodeType 返回属性节点的类型值 <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作属性节点</title>
</head>
<body>
<a href="ex7-1.html" title="document节点的应用" id="a1">document节点</a>
<script>
var oA = document.getElementById('a1');
var aAttr = oA.attributes;//获取a元素的所有属性节点
console.log('a元素具有以下属性节点:');
for(var i = 0; i < aAttr.length; i++){//遍历a元素的所有属性节点
console.log(aAttr[i]);
}
console.log('aAttr[0]节点类型为:'+aAttr[0].nodeType);//获取第一个属性节点的类型值
console.log('aAttr[0]节点名称为:'+aAttr[0].nodeName);//获取第一个属性节点的节点名
console.log('aAttr[0]节点值为:'+aAttr[0].nodeValue);//获取第一个属性节点的节点值
</script>
</body>
</html>