javascript怎么去掉class属性的值
时间:2022-02-18 16:28
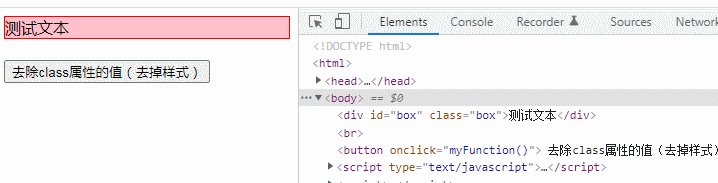
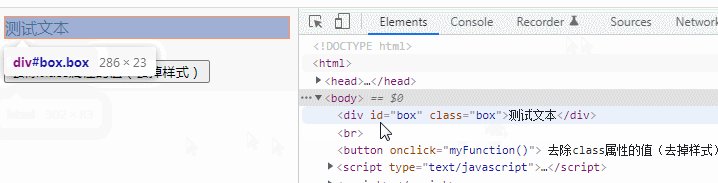
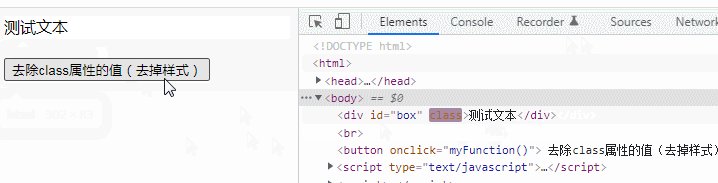
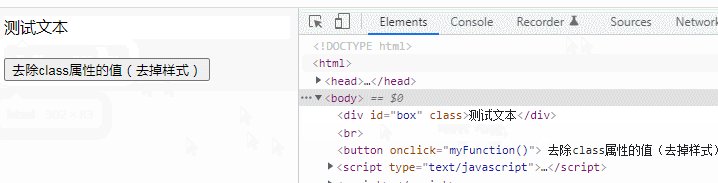
在javascript中,可以利用setAttribute()方法来去掉class属性的值,只需要使用该函数将class属性的值设置为空字符串即可,语法为“元素对象.setAttribute("class","")”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 在javascript中,可以利用setAttribute()方法来去掉class属性的值。 setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。 只需要使用setAttribute()方法将class属性的值设置为空字符串即可去掉class属性的值。 实现示例: 【相关推荐:javascript学习教程】 以上就是javascript怎么去掉class属性的值的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>