jquery中eq()和get()的区别是什么
时间:2022-03-11 11:42
区别:1、eq()方法返回的是jquery对象,而get()方法返回的是js对象;2、eq方法可以直接和其他jquery方法配合使用,而get()方法不能直接配合使用,需要先将返回值转为jquery对象才可使用jquery方法。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery中eq()和get()的区别 之前使用eq和get方法都是随意而为,却没深究其中的区别: eq方法返回的是jquery对象,而get方法返回的是js对象;jquery对象可以使用jquery方法,而js对象却只能使用js原生的方法,但是js对象可以转换成jquery对象再使用jquery方法即可;例如:访问某个元素的backcolor: ①使用eq方法: ②使用get方法: 我们用一个例子说明一下: 首先引入JQuery库文件, html js 此时,点击按钮第二个li,即item2字体变为黄色,但是item3没有变为红色,且报如下错误: 报错的意思是,$obj没有get()方法,因为它是一个DOM对象组成的数组,它是没有get()方法,那么我们怎样把它变为JQuery对象了? 只需将$obj.get(2)改为$($obj.get(2))即可, 再次点击按钮时,就会呈现如下的画面: 验证完毕,经过这个例子相信大家对于eq()与get()方法会有所了解了。 最后在来个扩展吧,还是基于上面的html 大家可以猜猜看,弹出那个了? 经过本人验证弹出的是111,那么可以得出一个结论: jquery对象和Dom对象相互转换方法: 1.jquery对象——>Dom对象: 有两种方式: ①jquery对象.get(0) 例如: ②jquery对象[0] 例如: 2.Dom对象——>jquery对象: $(Dom对象),例如: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery中eq()和get()的区别是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
$("dv").eq(0).css("backcolor")$("dv").get(0).style.backcolor<body>
<ul id="ul">
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<input type="button" value="click" id="b1">
</body><script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
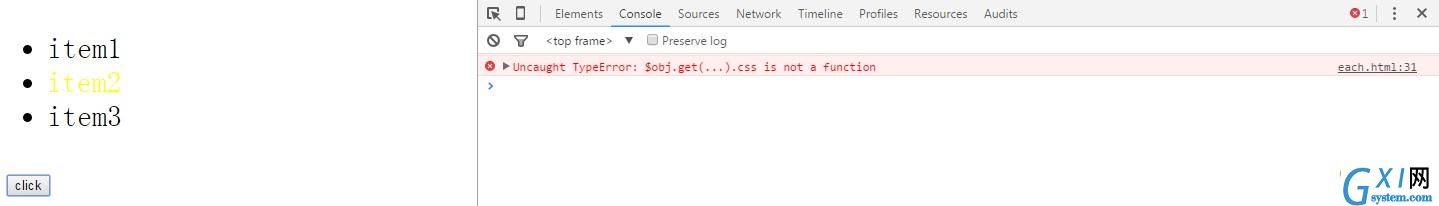
$obj.get(2).css("color","red");
})
</script>
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
$obj.eq(1).css("color","yellow");
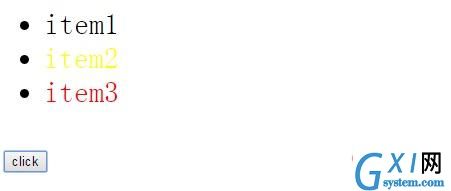
$($obj.get(2)).css("color","red");
})
</script>
<script>
$("#b1").on("click",function(){
var $obj = $("#ul li");
var obj1 = $obj.get(1);
var obj2 = $obj[1];
if(obj2===obj1){
alert(111);
}else{
alert(222);
}
})
</script>$obj.get(1)和$obj[1],在这里可以互相替换使用。var v = $("#id").get(0);//Dom对象var v = $("#id")[0];//Dom对象var $v =$(document.getelementbyid("id"));//jquery对象



























