jquery怎么修改元素的height(高度)
时间:2022-03-11 13:58
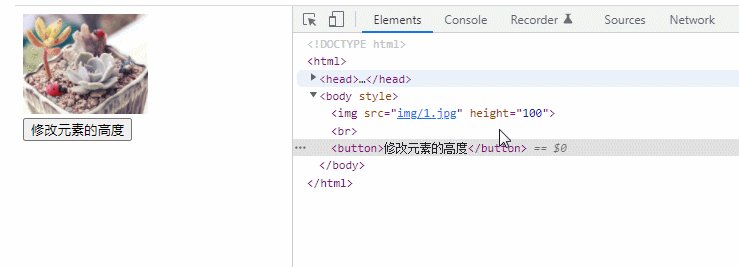
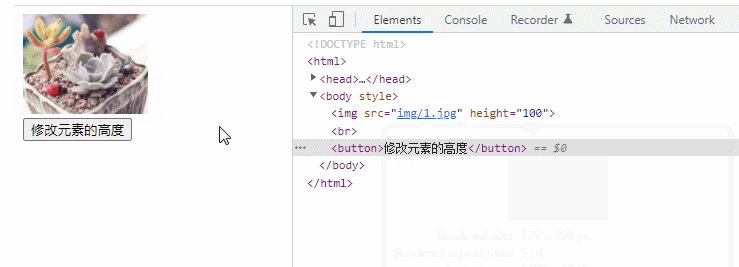
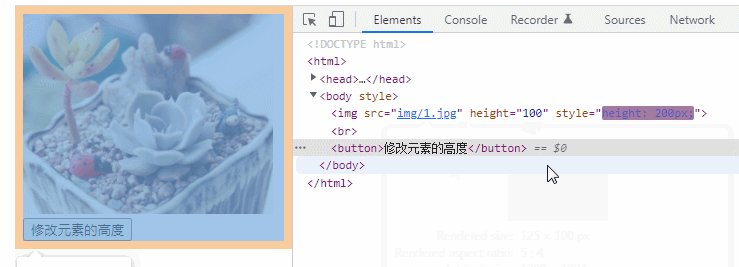
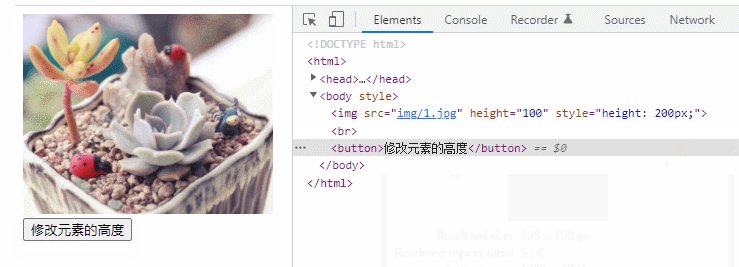
jquery修改元素高度(height)的方法:1、使用css()方法,语法“$(selector).css("height","高度值")”;2、使用height()方法,语法“$(selector).height("高度值")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery修改元素的height(高度) 方法1:使用css()方法 方法2:使用height()方法 height() 方法返回或设置匹配元素的高度。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么修改元素的height(高度)的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("height","200px");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" height="100"/><br>
<button>修改元素的高度</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").height("200px");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" height="100"/><br>
<button>修改元素的高度</button>
</body>
</html>