html5有没有日期文本框
时间:2022-03-11 17:01
html5有日期文本框;只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可将普通输入框转为日期文本框。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html5有日期文本框。 HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。 只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可。 1、日期控件 - date 2、时间控件 - time 3、日期时间控件 - datetime-local 4、月控件 - month 5、周控件 - week 6、日期时间控件--datetime 说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间 【相关推荐:html视频教程、web前端】 以上就是html5有没有日期文本框的详细内容,更多请关注gxlsystem.com其它相关文章!
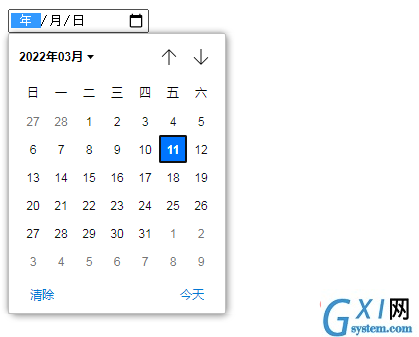
<input type="date" value=""/>

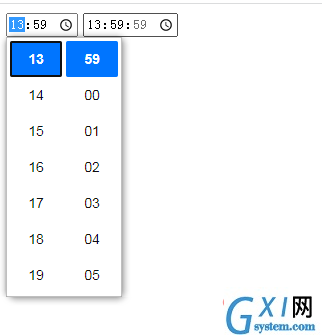
<input type="time" value="13:59"/>
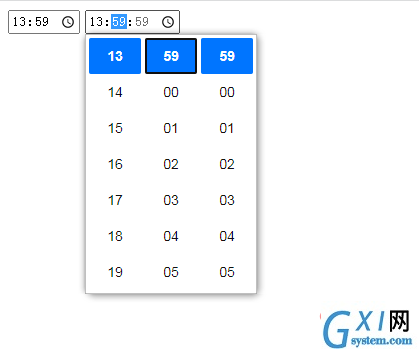
<input type="time" value="13:59:59"/>


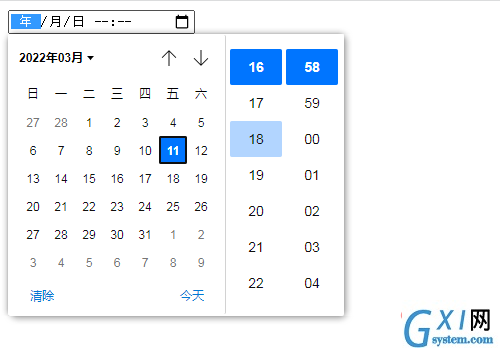
<input type="datetime-local" value=""/>

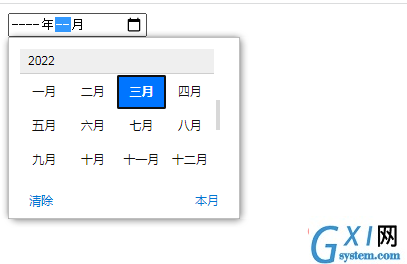
<input type="month" value=""/>

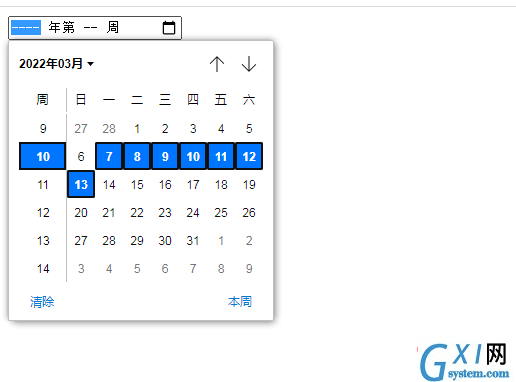
<input type="week" value=""/>

<input type="datetime" value="2022-01-17T13:59:59"/>

<input type="date" value="2022-03-17" min="2022-03-16" max="2022-03-26"/>




























