jquery怎么删除dom匹配的元素
时间:2022-05-18 20:00
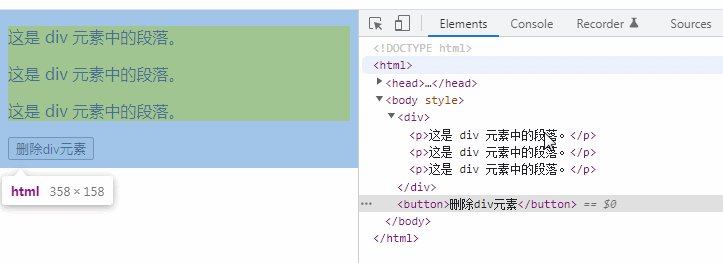
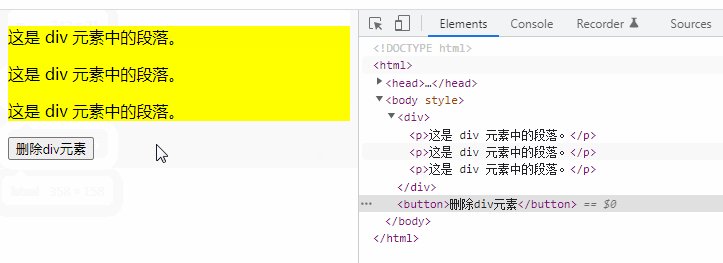
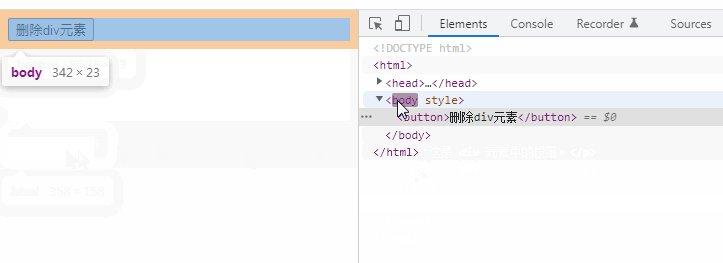
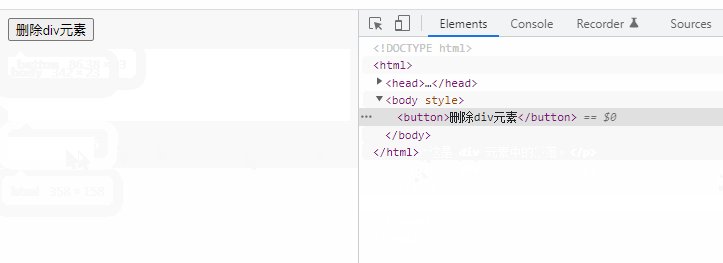
jquery删除dom匹配元素的方法:1、利用“$()”选取dom元素,语法“$("选择器")”,会返回包含匹配元素的jquery对象;2、用remove()删除匹配的元素,语法“被选元素对象.remove()”,会删除元素及其内部的内容。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery删除dom匹配的元素 1、利用$()选取dom元素 $()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素。 语法: 比如: 2、使用 remove( ) 删除匹配的元素 remove() 方法可以将被选元素及其内部的所有内容删除。 示例:选取div元素并删除 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么删除dom匹配的元素的详细内容,更多请关注gxlsystem.com其它相关文章!
$("选择器")$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的<a/>这个标签。被选元素对象.remove()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>