jquery怎么实现元素可编辑
时间:2022-05-23 14:42
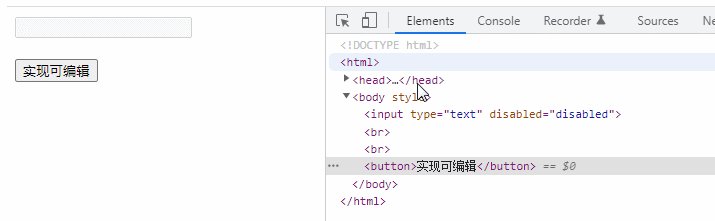
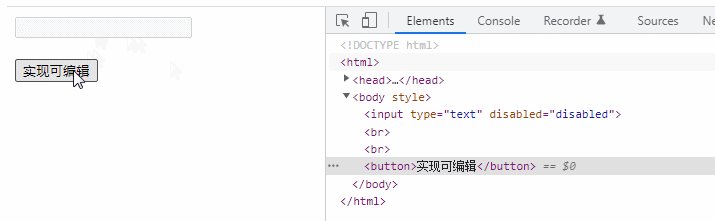
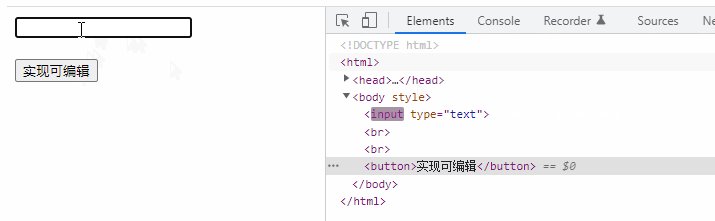
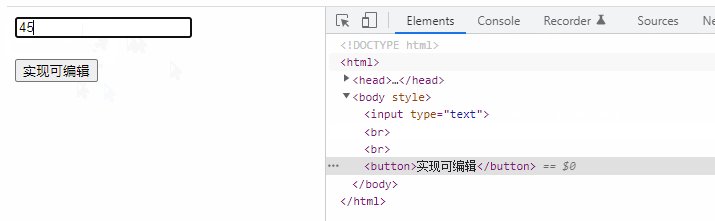
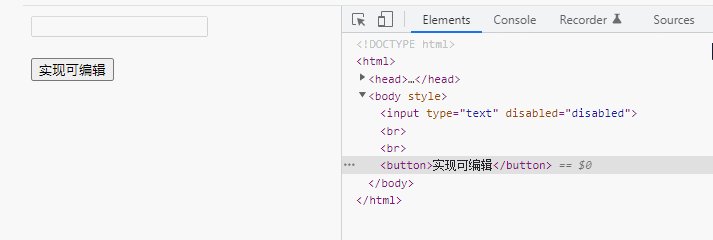
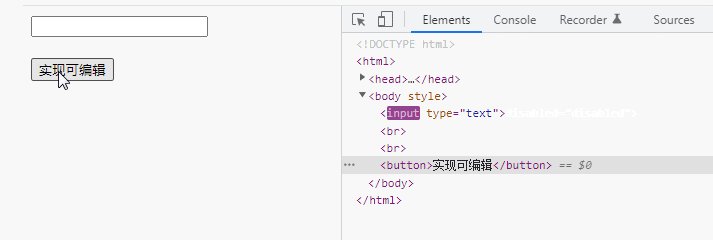
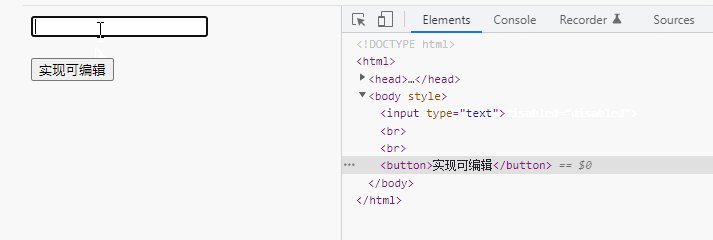
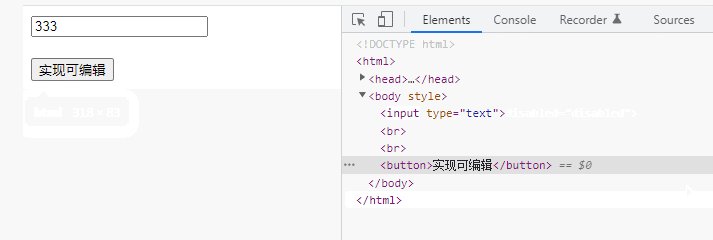
两种方法:1、用prop()将disabled属性的值设置为false,语法“元素对象.prop("disabled",false)”。2、用removeAttr()删除属性,语法“元素对象.removeAttr("disabled")”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 在HTML中,如果元素(textarea、input等)设置了disabled属性,就会处于不可编辑状态。 那么怎么将不可编辑的元素恢复可编辑状态呢,下面介绍一下jquery方法。 1、使用prop() 只需要将disabled属性值设置为false即可。 2、使用removeAttr() 只需要使用removeAttr()删除disabled属性即可。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么实现元素可编辑的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>