jquery怎么绑定点击事件实现弹窗
时间:2022-05-24 15:19
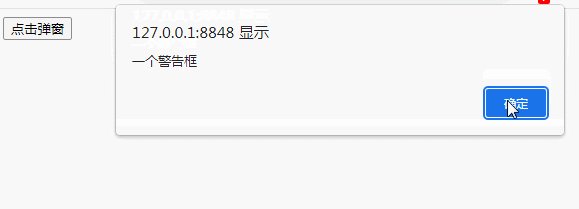
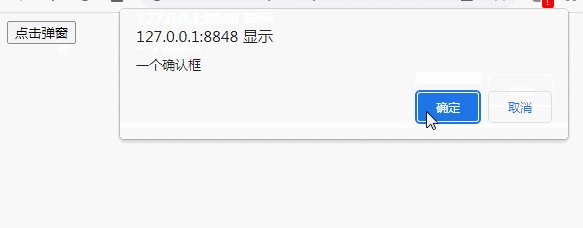
实现方法:1、用“元素对象.click(function(){})”语句给指定元素绑定点击事件,并设置处理函数;2、在函数中,设置“alert(信息)”、“confirm(信息)”或“prompt(提示,默认值)”来创建弹窗,显示指定信息。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery绑定点击事件实现点击弹窗效果 1、设置点击事件 利用click()给指定元素绑定点击事件,并设置事件处理函数。语法: 在事件处理函数中,写入的代码就是点击后实现的效果代码 2、创建弹窗 在事件处理函数中,可添加alert()、confirm() 或prompt() 方法添加弹窗。 alert()创建警告框 confirm()创建确认框 prompt()创建提示框 1)、点击弹警告框 2)、点击弹确认框 3)、点击弹提示框 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么绑定点击事件实现弹窗的详细内容,更多请关注gxlsystem.com其它相关文章!
元素对象.click(function() {
//点击事件发生后,执行的代码
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html>
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});
$(document).ready(function() {
$("button").click(function() {
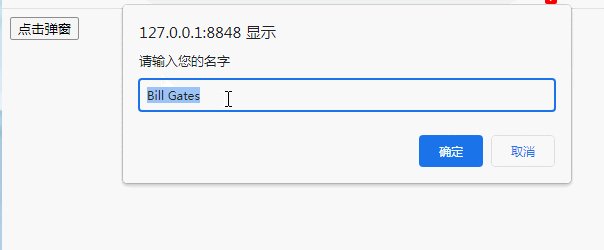
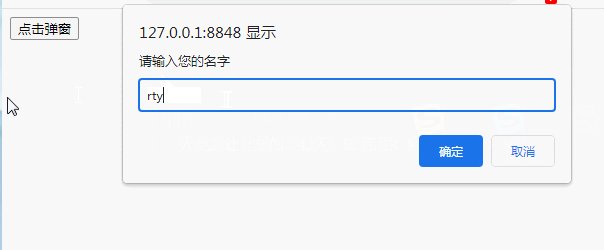
prompt("请输入您的名字","Bill Gates");
});
});