jquery怎么隐藏第一个a标签
时间:2022-05-25 18:00
隐藏方法:1、利用“:first”选择器获取第一个a标签元素,语法“$("a:first")”;2、用hide()或fadeOut()隐藏获取到的a元素对象,语法“a元素对象.hide(毫秒值)”或“a元素对象.fadeOut(毫秒值)”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery隐藏第一个a标签的方法 1、利用 :first 选择器选取第一个元素。 注意:这个选择器只用于选取单个元素。 2、利用hide()或fadeOut()方法来隐藏被选元素 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么隐藏第一个a标签的详细内容,更多请关注gxlsystem.com其它相关文章!
:first选择器选取第一个a标签元素$("a:first")<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
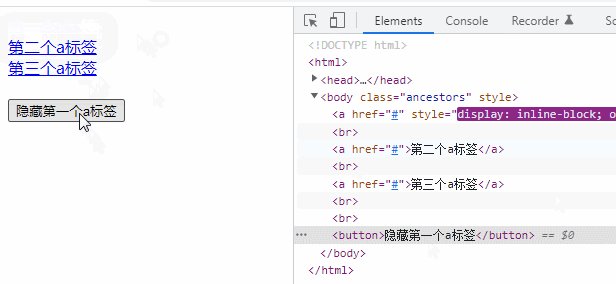
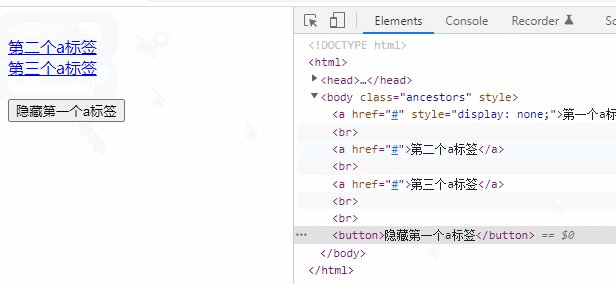
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<a href="#">第一个a标签</a><br>
<a href="#">第二个a标签</a><br>
<a href="#">第三个a标签</a><br>
<br>
<button>隐藏第一个a标签</button>
</body>
</html>