怎么用jquery实现下拉菜单
时间:2022-05-30 10:07
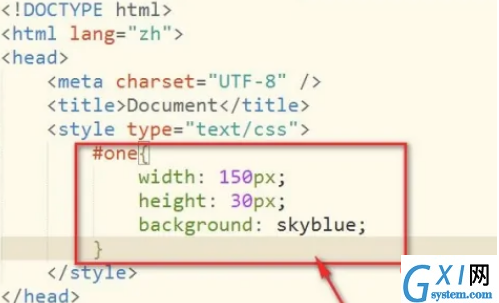
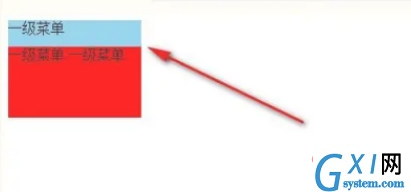
方法:1、利用两个div元素设置一级元素与二级元素;2、给一级元素添加click点击事件并利用slideToggle设置事件处理函数,语法为“一级元素对象.click(function(){二级元素对象.slideToggle();})”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 1、首先,在hbuilder里面书写两个div标签,并且给它们各取一个id名称,这里我就分别设置它们的id名称为one和onemenu。 接着我们设置id为one的css样式,这里我就设置成天蓝色。 之后,我们再来设置onemenu的css样式,为了区别开来,我设置它为红色。 之后,我们来预览一下效果,可以看到,有天蓝色和红色两部分,接着我们要做的就是鼠标点击蓝色部分的,红色部分的会往上折叠,而再次点击蓝色部分,红色部分就会往下移动。 2、接着使用jQuery方法来给one所在的div绑定一个click事件。然后给click绑定一个匿名函数。 然后在匿名函数里面写上方法,jQuery现在我来解释一下这条语句,jQuery表示获取到id为onemenu的div元素,当触发事件时,元素就会调用slideToggle方法。slideToggle可以设置时间,这里我就设置成3000毫秒,相当于3秒。 这样,当我们点击蓝色部分时,红色部分就会慢慢上滑隐藏,而再次点击时就会慢慢下滑显示。这里因为是静态图片所以无法看到滑动效果,大家可以练习看看效果。 相关视频教程推荐:jQuery视频教程 以上就是怎么用jquery实现下拉菜单的详细内容,更多请关注gxlsystem.com其它相关文章!
怎么用jquery实现下拉菜单




<script>
$(document).ready(function(){
$("#one").click(function(){
$("#onemenu").slideToggle(3000);
});
});
</script>



























