jquery怎么让a元素的href失效
时间:2022-05-30 11:00
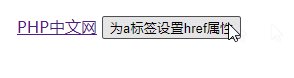
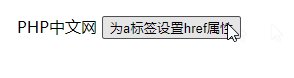
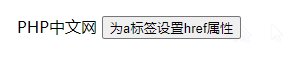
方法:1、用removeAttr方法将a元素的href属性移除,语法为“$("a").removeAttr("href")”;2、用attr方法将a元素的href属性设置为空,语法为“$("a").attr("href"," ")”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 1、利用removeAttr方法 removeAttr() 方法从被选元素移除一个或多个属性。 示例如下: 输出结果: 2、利用attr方法 attr() 方法设置或返回被选元素的属性和值。 当该方法用于返回属性值,则返回第一个匹配元素的值。 当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。 示例如下: 输出结果: 点击按钮后再次点击a标签结果为: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么让a元素的href失效的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么让a元素的href失效
$("a").removeAttr("href");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").removeAttr("href");
});
});
</script>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<button>为a标签设置href属性</button>
</body>
</html>
$("a").attr("href"," ");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("a").attr("href"," ");
});
});
</script>
</head>
<body>
<a href="http://www.php.cn">PHP中文网</a>
<button>为a标签设置href属性</button>
</body>
</html>