jquery怎么给select增加选项
时间:2022-05-30 12:01
两种方法:1、用“$("select").append("<option>选项内容</option>");”语句追加新选项;2、用“$("select").prepend("<option>选项内容</option>");”在开头添加选项。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 select 元素可创建单选或多选菜单。select元素中的 option标签用于定义列表中的可用选项。 因此,给select增加选项,就是给在select标签中添加option子元素标签。 jquery给select增加选项(option子元素)可以用以下两种方法: append()方法 prepend()方法 1、append()方法 append( ) 方法向所选元素内部的“末尾处”插入内容。 表示往 A 内部的末尾处插入 B。 实现示例: 2、prepend( ) 方法 prepend( ) 方法可以向所选元素内部的“开始处”插入内容。 表示往 A 内部的开始处插入 B。 实现示例: 【推荐学习:jQuery视频教程、web前端开发】 以上就是jquery怎么给select增加选项的详细内容,更多请关注gxlsystem.com其它相关文章!
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>

$(A).append(B)
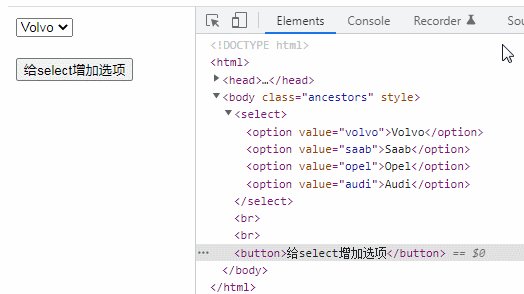
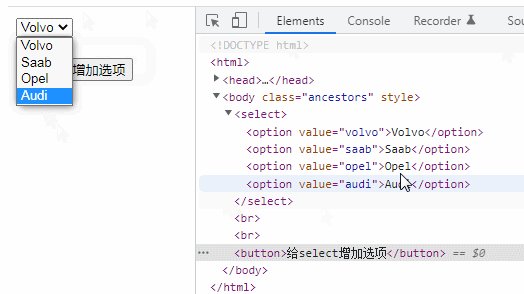
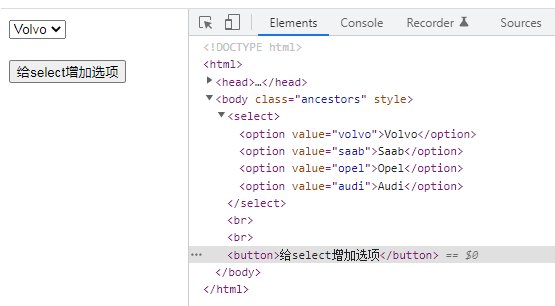
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
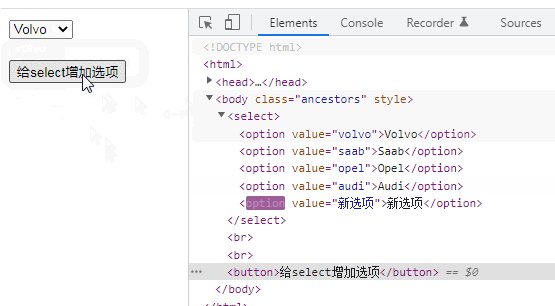
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
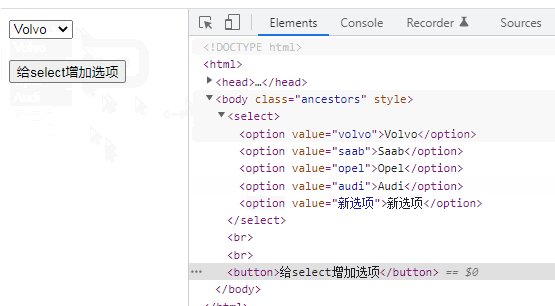
$("select").append($op);
});
});
</script>
</head>
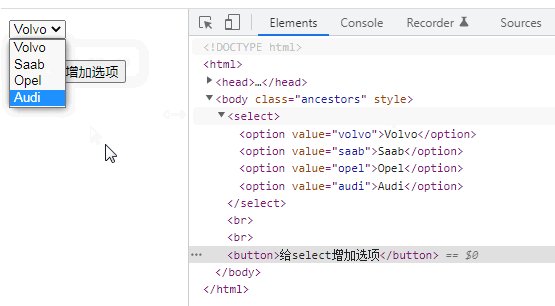
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
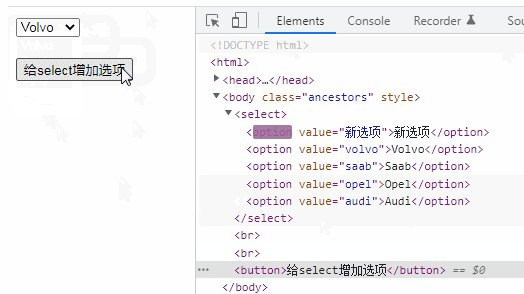
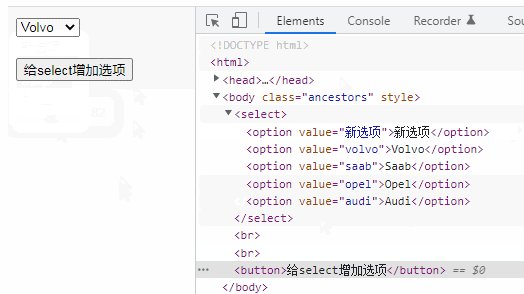
$(A).prepend(B)
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>