jquery怎么增加一行表格
时间:2022-05-30 14:49
两种方法:1、使用append()增加tr子元素,语法“$("table").append("<tr>td数据</tr>")”。2、用appendTo(),语法“$("<tr>td数据</tr>").appendTo("table");”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 表格增加一行数据,就是向table元素中添加tr子元素。下面就是两种方法: 方法1:append()方法 append( ) 方法向所选元素内部的“末尾处”插入内容。 表示往 A 内部的末尾处插入 B。 方法2:appendTo( ) 方法 appendTo( ) 和 append( ) 这两个方法功能虽然相似,都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。 $(A).appendTo(B) 表示将 A 插入到 B 内部的末尾处。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么增加一行表格的详细内容,更多请关注gxlsystem.com其它相关文章!
$(A).append(B)
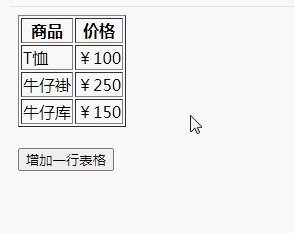
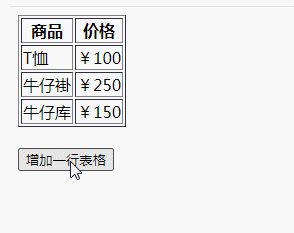
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
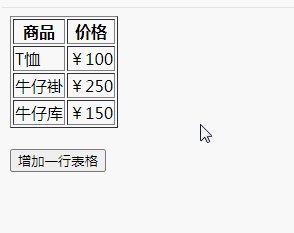
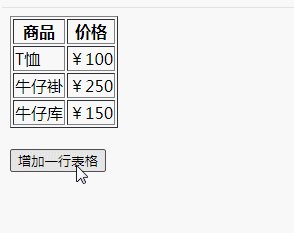
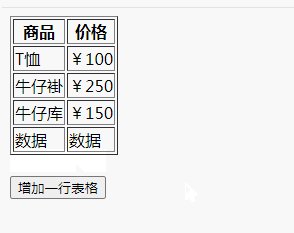
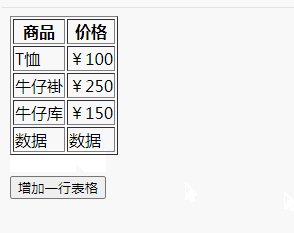
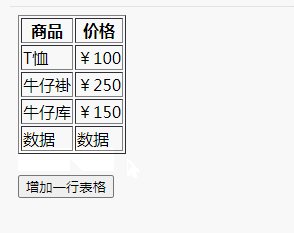
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>增加一行表格</button>
</body>
</html>
$(A).appendTo(B)
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>