jquery怎么验证input不能为空
时间:2022-05-30 16:07
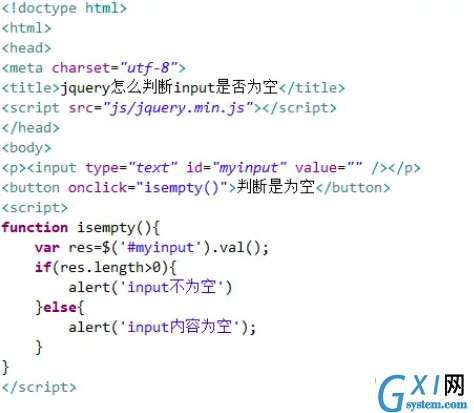
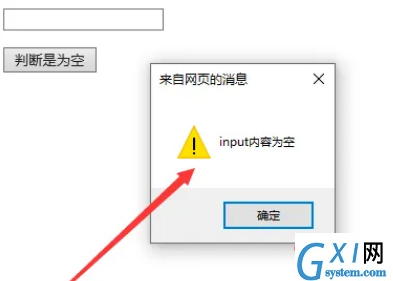
方法:1、用“input元素对象.val()”获取input元素的内容;2、用“if else”语句和length属性验证input不为空即可,语法为“if(input内容.length>0){input为空代码}else{不为空代码}”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 在jquery中, 通过val()方法获得input的内容,使用length属性获得其长度,通过长度的判断实现内容是否为空的判断。 新建一个html文件,命名为test.html,用于讲解jquery怎么判断input是否为空。使用input标签创建一个输入框,用于内容的输入。给input标签添加一个id属性myinput,用于下面获得input对象。创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行isempty()函数。 1、在js标签内,创建isempty()函数,在函数内,通过id获得input对象,使用val()方法获得input的内容, 2、再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。 在浏览器打开test.html文件,点击按钮,查看实现的效果。 总结: 1、使用input标签创建一个输入框,用于内容的输入。 2、在js中,通过id获得input对象,使用val()方法获得input的内容,再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么验证input不能为空的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么验证input不能为空