jquery怎么根据id来隐藏div
时间:2022-06-01 18:59
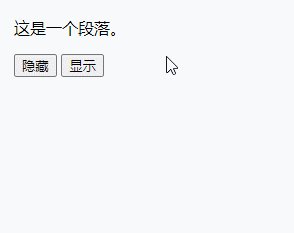
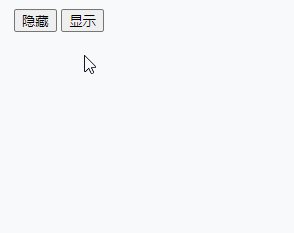
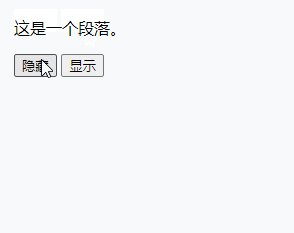
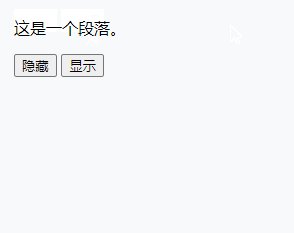
方法:1、利用“#id”选择器获取指定id的元素对象,语法为“$("#指定的id值")”;2、利用hide()方法或者toggle()方法将指定id的元素对象隐藏即可,语法为“元素对象.hide()”或“元素对象.toggle()”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 1、利用id选择器获取元素 #id 选择器选取带有指定 id 的元素。 id 引用 HTML 元素的 id 属性。 注意:id 属性在文档内必须是唯一的。 注意:不要使用数字开头的 id 属性!在某些浏览器中可能出问题。 语法 2、隐藏元素 hide() 方法隐藏被选元素。 提示:这与 CSS 属性 display:none 类似。 语法 toggle() 方法隐藏元素 被选元素上进行 hide() 和 show() 之间的切换。 该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种切换的效果。 注释:隐藏的元素不会被完全显示(不再影响页面的布局)。 提示:该方法可被用于自定义函数之间的切换。 语法 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么根据id来隐藏div的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么根据id来隐藏div
$("#id")$(selector).hide(speed,easing,callback)
$(selector).toggle(speed,easing,callback)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>132</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("#p1").hide();
});
$(".btn2").click(function(){
$("#p1").show();
});
});
</script>
</head>
<body>
<p id="p1">这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>