jquery怎么让元素5秒之后消失
时间:2022-06-02 10:11
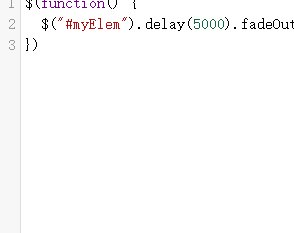
方法:1、用delay和fadeOut方法,语法“元素对象.delay(5000).fadeOut()”;2、用setTimeout和hide方法,语法“setTimeout(function(){元素对象.hide();},5000)”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 方法一:使用 .delay() 方法 delay() 方法对队列中的下一项的执行设置延迟。 语法 示例如下: 设置 id="myElem" 在显示 5 秒后隐藏。 方法二、使用 setTimeout() 方法: setTimeout() 是属于 window 的方法,该方法用于在指定的毫秒数后调用函数或计算表达式。 hide() 方法隐藏被选元素。 提示:这与 CSS 属性 display:none 类似。 示例如下: 视频教程推荐:jQuery视频教程 以上就是jquery怎么让元素5秒之后消失的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery让元素5秒之后消失
$(selector).delay(speed,queueName)
$("#myElem").show().delay(5000).fadeOut();
setTimeout(function() { $("#myElem").hide(); }, 5000);