解决JavaScript数据处理的5个常见问题
时间:2022-06-06 11:12
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于数据处理中常见的一些问题,包括了数据的增删改查、数据的排序、数据的去重、平级列表变成树形结构以及数组对象相同项合并处理,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
随着前端技术的不断发展,前端工作需要展示的界面越来越复杂,因此数据处理的场景越来越多,例如:后台管理系统中常常需要展示一个树状结构,后台返回的前端的数据是平级结构,这时候需要我们把数据转成树结构; echart柱状图展示时,需要对返回数据进行去重合并处理;在进行筛选的时候,我们需要对数据进行一个排序处理;最常见的还有我们在做留言评论时候Dom的增删改查等等,那么今天这篇文章带你一起走进这些业务场景,直面这些疑难杂症,让我们面对JavaScript的数据操作不再恐惧,让开发工作变得简单高效起来。
一、数据的增删改查
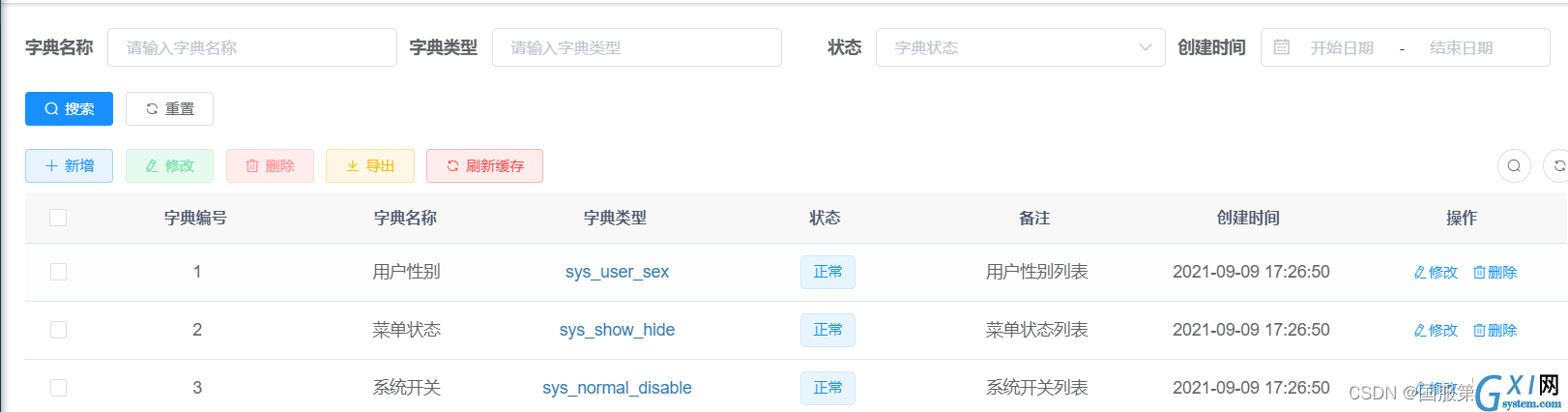
场景:这是一个后台管理系统——字典管理模块,包含了数据字典的增删改查4个操作。那么应对这4个操作,我们的解决方案是什么呢,请您接着往下看

1、数组的新增
arr.push 从数组后面推入一个元素或多个元素
- var arr = [1,2,3];
- // 返回:修改后数组的长度
- arr.push(4,5,6);
- console.log(arr)
- //输出结果
- arr=[1,2,3,4,5,6]
arr.unshift 从数组前面添加一个或多个元素
- var arr = [1,2,3];
- // 返回:修改后数组的长度
- arr.unshift(4,5,6);
- console.log(arr)
- //输出结果
- arr=[4,5,6,1,2,3]
2、数组的删除
arr.shift 用于将数组的第一个元素移除
- // 数组的shift方法用于将数组的第一个元素移除
- var arr = [1,2,3];
- // 返回 被删除的元素;
- arr.shift();
- //输出结果
- arr=[2,3]
arr.pop 删除数组最后一个元素;
- // 数组的pop方法用于将数组的最后一个元素移除
- var arr = [1,2,3];
- // 返回 被删除的元素;
- arr.pop();
- //输出结果
- arr = [1,2];
3、数组的修改
arr.splice:可进行数组任何位置的增删改
具有删除、插入,替换三个作用,该方法返回的是一个数组(包含从原数组中删除的项(若没有删除项则返回一个空数组))
语法
splice(index,howmany,item1,…itemx);
- index——必须,整数,规定添加或者删除的位置,使用负数,从数组尾部规定位置。
- howmany——必须,要删除的数量,如果为0,则不删除项目。
- item1,…itemx——可选,向数组添加的新项目。
- 1. 删除
- 可删除任意数量的项,只需指定2个参数:要删除的第一项的位置和要删除的项数。
- let arr=[1,2,3];
- let arr1=arr.splice(1,2);//会删除数组的第2和3个元素(即2,3)
- alert(arr);//[1]
- alert(arr1);//[2,3]
- 2. 插入
- 可以向指定位置插入任意数量的项只需提供3个参数:起始位置、0(要删除的项数)、要插入的项。
- let arr=[1,2,3];
- let arr1=arr.splice(1,0,4,5);//会从数组的1位置开始插入4,5
- alert(arr);//[1,4,5,2,3]
- alert(arr1);//[]
- 3. 替换
- 可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置、要删除的项数和要插入的任意数量的项(插入的数量不必与删除的数量相等)
- let arr = [1,2,3];
- let arr1=arr.splice(1,1,"red","green");//会删除2,然后从2位置插入字符串"red"和"green"
- alert(arr);//[1,"red","green",3]
- alert(arr1);//[2]
4、数组的查找
arr.indexOf:根据元素查找索引,如果这个元素在数组中,返回索引,否则返回-1,找元素在不在数组内部
- var arr = [10,20,30]
- console.log(arr.indexOf(30)); // 2
- console.log(arr.indexOf(40)); // -1
arr.findIndex :用于查找满足条件的第一个元素的索引,如果没有,则返回-1
- var arr = [10, 20, 30];
- var res1 = arr.findIndex(function (item) {
- return item >= 20;
- });
- // 返回 满足条件的第一个元素的的索引
- console.log(res1);
5、数组与字符串互转
join 用于将数组中的多元素以指定分隔符连接成一个字符串
- var arr = ['用户1','用户2','用户3'];
- var str = arr.join('|');
- console.log(str); //
- 用户1|用户2|用户3
split 字符串的方法:转数字,后面为分隔的字符
- // 这个方法用于将一个字符串以指定的符号分割成数组
- var str = '用户1|用户2|用户3';
- var arr = str.split('|');
- console.log(arr);
- ['用户1','用户2','用户3']
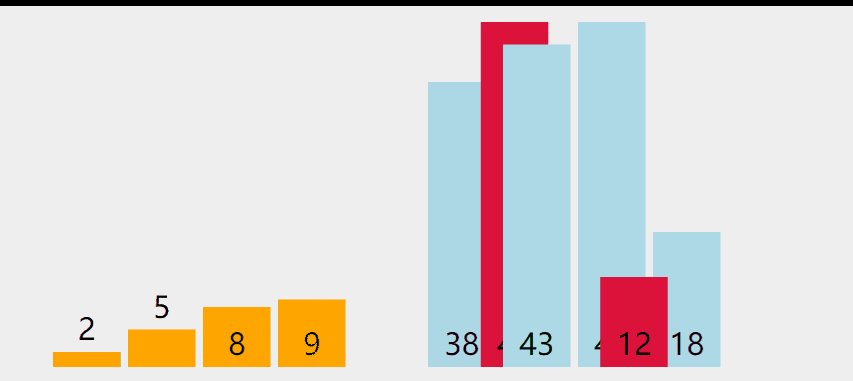
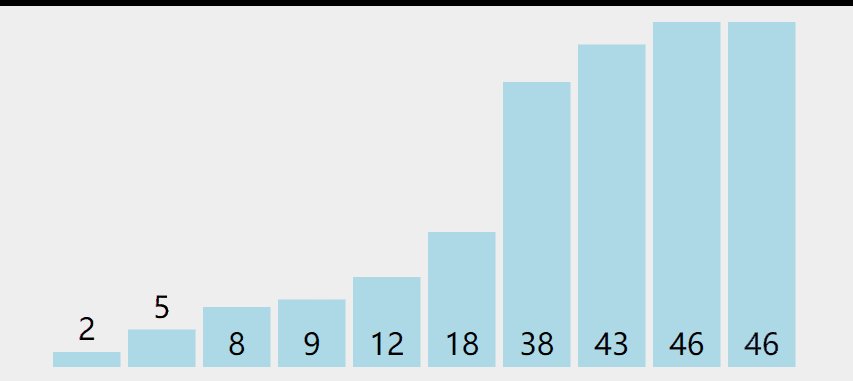
二、数据的排序
不得不说,随着科技的进步硬件的发展,浏览器的计算性能也随之提升,接下来我们会遇到第二种情况——数据的排序操作,也就是需要我们在前端实现各种排序,那么我们的解决方案又有哪些呢,接着往下看~

1、js的自带函数arr.sort()
- var arr = [23,34,3,4,23,44,333,444];
- arr.sort(function(a,b){
- return a-b;
- })
- console.log(arr);
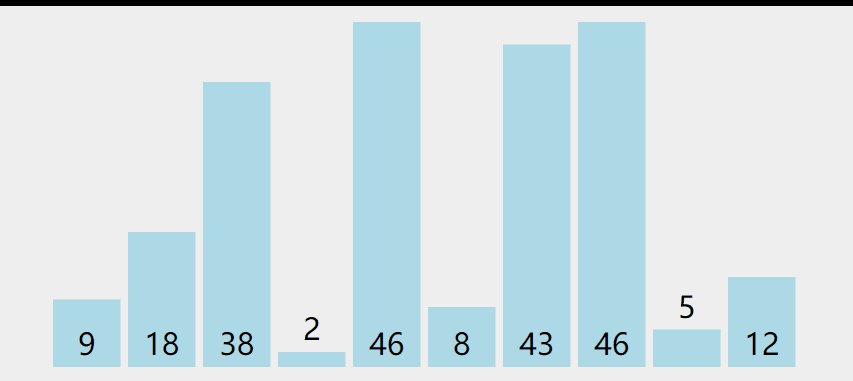
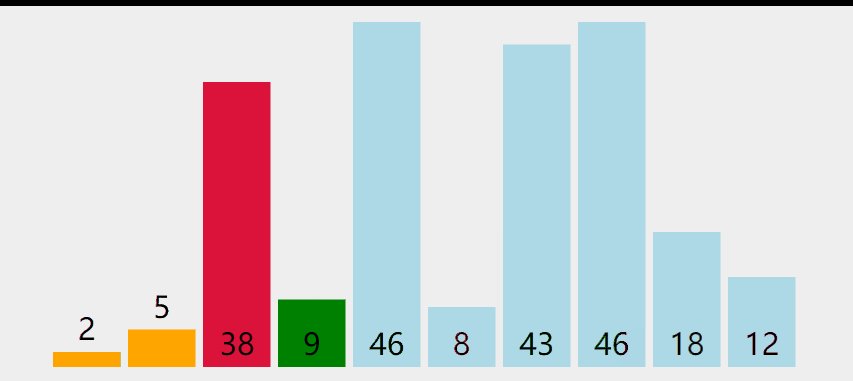
这里也一并介绍一下常用的几种排序算法:
2、插入排序
- var arr = [23,34,3,4,23,44,333,444];
- var arrShow = (function insertionSort(array){
- if(Object.prototype.toString.call(array).slice(8,-1) ==='Array'){
- for (var i = 1; i < array.length; i++) {
- var key = array[i];
- var j = i - 1;
- while (j >= 0 && array[j] > key) {
- array[j + 1] = array[j];
- j--;
- }
- array[j + 1] = key;
- }
- return array;
- }else{
- return 'array is not an Array!';
- }
- })(arr);
- console.log(arrShow);//[3, 4, 23, 23, 34, 44, 333, 444]
3、二分插入排序
- function binaryInsertionSort(array) {
- if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
- for (var i = 1; i < array.length; i++) {
- var key = array[i], left = 0, right = i - 1;
- while (left <= right) {
- var middle = parseInt((left + right) / 2);
- if (key < array[middle]) {
- right = middle - 1;
- } else {
- left = middle + 1;
- }
- }
- for (var j = i - 1; j >= left; j--) {
- array[j + 1] = array[j];
- }
- array[left] = key;
- }
- return array;
- } else {
- return 'array is not an Array!';
- }
- }
4、选择排序
- function selectionSort(array) {
- if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
- var len = array.length, temp;
- for (var i = 0; i < len - 1; i++) {
- var min = array[i];
- for (var j = i + 1; j < len; j++) {
- if (array[j] < min) {
- temp = min;
- min = array[j];
- array[j] = temp;
- }
- }
- array[i] = min;
- }
- return array;
- } else {
- return 'array is not an Array!';
- }
- }
5、冒泡排序
- function bubbleSort(array) {
- if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
- var len = array.length, temp;
- for (var i = 0; i < len - 1; i++) {
- for (var j = len - 1; j >= i; j--) {
- if (array[j] < array[j - 1]) {
- temp = array[j];
- array[j] = array[j - 1];
- array[j - 1] = temp;
- }
- }
- }
- return array;
- } else {
- return 'array is not an Array!';
- }
- }
6、快速排序
- //方法一
- function quickSort(array, left, right) {
- if (Object.prototype.toString.call(array).slice(8, -1) === 'Array' && typeof left === 'number' && typeof right === 'number') {
- if (left < right) {
- var x = array[right], i = left - 1, temp;
- for (var j = left; j <= right; j++) {
- if (array[j] <= x) {
- i++;
- temp = array[i];
- array[i] = array[j];
- array[j] = temp;
- }
- }
- quickSort(array, left, i - 1);
- quickSort(array, i + 1, right);
- };
- } else {
- return 'array is not an Array or left or right is not a number!';
- }
- }
- var aaa = [3, 5, 2, 9, 1];
- quickSort(aaa, 0, aaa.length - 1);
- console.log(aaa);
- //方法二
- var quickSort = function(arr) {
- if (arr.length <= 1) { return arr; }
- var pivotIndex = Math.floor(arr.length / 2);
- var pivot = arr.splice(pivotIndex, 1)[0];
- var left = [];
- var right = [];
- for (var i = 0; i < arr.length; i++){
- if (arr[i] < pivot) {
- left.push(arr[i]);
- } else {
- right.push(arr[i]);
- }
- }
- return quickSort(left).concat([pivot], quickSort(right));
- };
7、堆排序
- /*方法说明:堆排序
- @param array 待排序数组*/
- function heapSort(array) {
- if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
- //建堆
- var heapSize = array.length, temp;
- for (var i = Math.floor(heapSize / 2); i >= 0; i--) {
- heapify(array, i, heapSize);
- }
- //堆排序
- for (var j = heapSize - 1; j >= 1; j--) {
- temp = array[0];
- array[0] = array[j];
- array[j] = temp;
- heapify(array, 0, --heapSize);
- }
- } else {
- return 'array is not an Array!';
- }
- }
- /*方法说明:维护堆的性质
- @param arr 数组
- @param x 数组下标
- @param len 堆大小*/
- function heapify(arr, x, len) {
- if (Object.prototype.toString.call(arr).slice(8, -1) === 'Array' && typeof x === 'number') {
- var l = 2 * x, r = 2 * x + 1, largest = x, temp;
- if (l < len && arr[l] > arr[largest]) {
- largest = l;
- }
- if (r < len && arr[r] > arr[largest]) {
- largest = r;
- }
- if (largest != x) {
- temp = arr[x];
- arr[x] = arr[largest];
- arr[largest] = temp;
- heapify(arr, largest, len);
- }
- } else {
- return 'arr is not an Array or x is not a number!';
- }
- }
三、数据的去重
好的,当我们解决完排序的问题,紧接着我们又面临着数据去重的问题,不要怕,解决方案依然有很多,请您慢慢往下接着看:
在工作上,对json数据处理时,例如遇到对某些产品的尺码进行排序,不同的产品都有相同的尺码那是正常不过的事情,如果我们要把这些转成表格的形式来展现,那么这些尺码就不要不能重复才行.在这里呢,我就写几个数组去重的方法,给大家参考参考 :
1、简单的去重方法
- // 最简单数组去重法
- /*
- * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中
- * IE8以下不支持数组的indexOf方法
- * */
- function uniq(array){
- var temp = []; //一个新的临时数组
- for(var i = 0; i < array.length; i++){
- if(temp.indexOf(array[i]) == -1){
- temp.push(array[i]);
- }
- }
- return temp;
- }
- var aa = [1,2,2,4,9,6,7,5,2,3,5,6,5];
- console.log(uniq(aa));
2、对象键值法去重
- /*
- * 速度最快, 占空间最多(空间换时间)
- *
- * 该方法执行的速度比其他任何方法都快, 就是占用的内存大一些。
- * 现思路:新建一js对象以及新数组,遍历传入数组时,判断值是否为js对象的键,
- * 不是的话给对象新增该键并放入新数组。
- * 注意点:判断是否为js对象键时,会自动对传入的键执行“toString()”,
- * 不同的键可能会被误认为一样,例如n[val]-- n[1]、n["1"];
- * 解决上述问题还是得调用“indexOf”。*/
- function uniq(array){
- var temp = {}, r = [], len = array.length, val, type;
- for (var i = 0; i < len; i++) {
- val = array[i];
- type = typeof val;
- if (!temp[val]) {
- temp[val] = [type];
- r.push(val);
- } else if (temp[val].indexOf(type) < 0) {
- temp[val].push(type);
- r.push(val);
- }
- }
- return r;
- }
- var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
- console.log(uniq(aa));
3、排序后相邻去除法
- /*
- * 给传入数组排序,排序后相同值相邻,
- * 然后遍历时,新数组只加入不与前一值重复的值。
- * 会打乱原来数组的顺序
- * */
- function uniq(array){
- array.sort();
- var temp=[array[0]];
- for(var i = 1; i < array.length; i++){
- if( array[i] !== temp[temp.length-1]){
- temp.push(array[i]);
- }
- }
- return temp;
- }
- var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
- console.log(uniq(aa));
4、数组下标法
- /*
- *
- * 还是得调用“indexOf”性能跟方法1差不多,
- * 实现思路:如果当前数组的第i项在当前数组中第一次出现的位置不是i,
- * 那么表示第i项是重复的,忽略掉。否则存入结果数组。
- * */
- function uniq(array){
- var temp = [];
- for(var i = 0; i < array.length; i++) {
- //如果当前数组的第i项在当前数组中第一次出现的位置是i,才存入数组;否则代表是重复的
- if(array.indexOf(array[i]) == i){
- temp.push(array[i])
- }
- }
- return temp;
- }
- var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
- console.log(uniq(aa));
5、优化遍历数组法
- // 思路:获取没重复的最右一值放入新数组
- /*
- * 推荐的方法
- *
- * 方法的实现代码相当酷炫,
- * 实现思路:获取没重复的最右一值放入新数组。
- * (检测到有重复值时终止当前循环同时进入顶层循环的下一轮判断)*/
- function uniq(array){
- var temp = [];
- var index = [];
- var l = array.length;
- for(var i = 0; i < l; i++) {
- for(var j = i + 1; j < l; j++){
- if (array[i] === array[j]){
- i++;
- j = i;
- }
- }
- temp.push(array[i]);
- index.push(i);
- }
- console.log(index);
- return temp;
- }
- var aa = [1,2,2,3,5,3,6,5];
- console.log(uniq(aa));
四 、平级列表变成树形结构
呐,在选择部门的时候,是不是会经常看到这种树状菜单,后台返回的数据一般都是平级的数组,那么这种菜单,我们一般是怎么生成的呢,请看~~

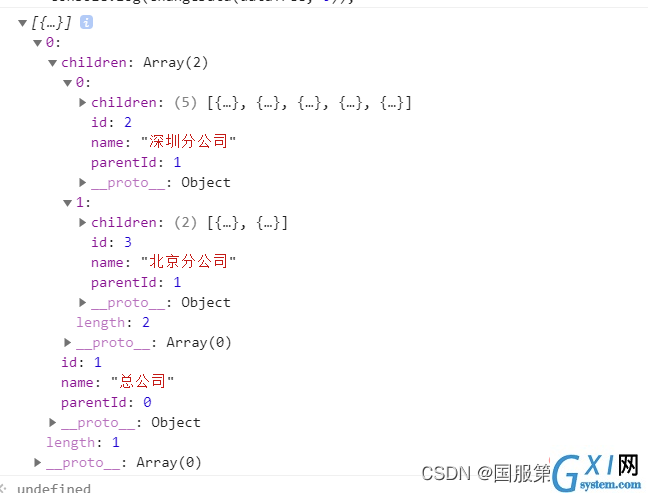
1、这里特意将方法奉上:
- const dataTree = [
- {id: 1, name: '总公司', parentId: 0},
- {id: 2, name: '深圳分公司', parentId: 1},
- {id: 3, name: '北京分公司', parentId: 1},
- {id: 4, name: '研发部门', parentId: 2},
- {id: 5, name: '市场部门', parentId: 2},
- {id: 6, name: '测试部门', parentId: 2},
- {id: 7, name: '财务部门', parentId: 2},
- {id: 8, name: '运维部门', parentId: 2},
- {id: 9, name: '市场部门', parentId: 3},
- {id: 10, name: '财务部门', parentId: 3},
- ]
- function changeData(data, parentId = 0) {
- let tree = [];//新建空数组
- //遍历每条数据
- data.map((item) => {
- //每条数据中的和parentId和传入的相同
- if (item.parentId == parentId) {
- //就去找这个元素的子集去 找到元素中parentId==item.id 这样层层递归
- item.children = changeData(data, item.id);
- tree.push(item);
- }
- })
- return tree
- }
- console.log(changeData(dataTree, 0));
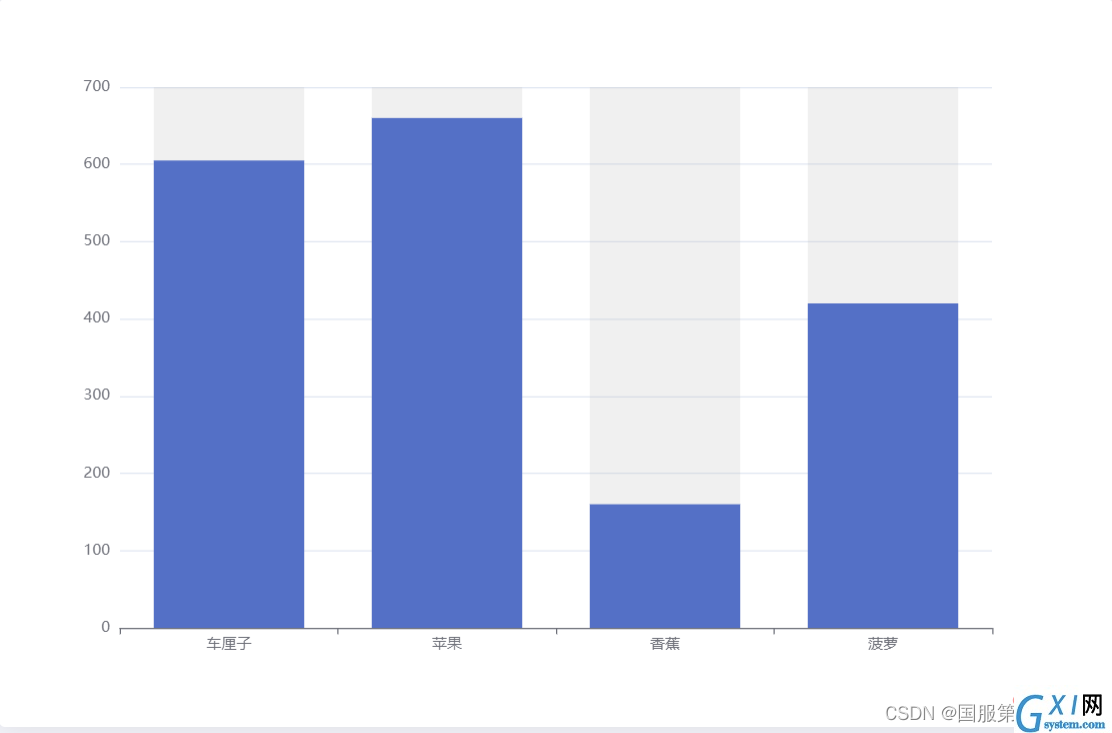
五、数组对象相同项合并处理
我们在图表展示的时候会经常遇到数据处理,其中数组合并处理也会经常遇到,下面就是数组相同项合并的一种方式:

- 首先由原始的数组arr数据,
- 然后创建一个map空对象和一个result空数组,通过判断map中是否含有某项来判断数组result是否添加数据,
- 然后再判断相同项和已有的result数组内容比较合并;
1、博主特意将珍藏多年的祖传代码,在这里奉献给各位大佬:
- var arr = [
- {"id":"1","name":"车厘子","num":"245"},
- {"id":"1","name":"车厘子","num":"360"},
- {"id":"2","name":"苹果","num":"120"},
- {"id":"2","name":"苹果","num":"360"},
- {"id":"2","name":"苹果","num":"180"},
- {"id":"3","name":"香蕉","num":"160"},
- {"id":"4","name":"菠萝","num":"180"},
- {"id":"4","name":"菠萝","num":"240"}
- ];
- var map = {},result= [];
- for(var i = 0; i < arr.length; i++){
- var ele = arr[i];
- if(!map[ele.id]){
- result.push({
- id: ele.id,
- name: ele.name,
- value: ele.value
- });
- map[ele.id] = ele;
- }else{
- for(var j = 0; j < result.length; j++){
- var dj = result[j];
- if(dj.id == ele.id){
- dj.value=(parseFloat(dj.value) + parseFloat(ele.value)).toString();
- break;
- }
- }
- }
- };
- console.log(result);
看到这 ,前端常见的几种数据处理的疑难杂症已经解决的差不多了,当然呐,现实情况下还有许许多多的问题未收录进来,后续会陆陆续续慢慢更新收录下来,同时呢也希望有遇到JavaScript数据处理比较头疼的朋友可以与博主交流探讨,有好的解题思路的也可以反馈给到博主。
本文介绍了JavaScript开发过程中常见的5种数据处理问题并提供了对应的解决思路,基本覆盖了日常开发过程中的使用需求, 阅读本片文章可以大大提升你的javaScript基本功,在收到开发需求时,能快速响应,并给出解决方案。
【相关推荐:javascript视频教程、web前端】
以上就是解决JavaScript数据处理的5个常见问题的详细内容,更多请关注gxlsystem.com其它相关文章!