html5表单中的file是什么
时间:2022-06-06 17:25
在html5中,file是input元素中type属性的属性值,type属性规定要显示的input元素类型,当属性值设置为“file”时,可以定义文件选择字段和“浏览”按钮,供文件上传,语法为“<input type="file">”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 file是input元素中type属性的属性值 定义文件选择字段和 "浏览..." 按钮,供文件上传。 type 属性规定要显示的 <input> 元素的类型。 默认类型是:text。 提示:该属性不是必需的,但是我们认为您应该始终使用它。 语法为: 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是html5表单中的file是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
html5表单中的file是什么
<input type="value">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<form action="demo-form.php">
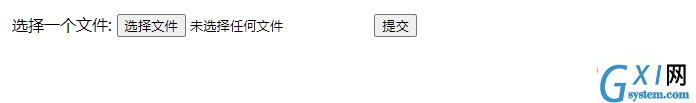
选择一个文件: <input type="file" name="img">
<input type="submit">
</form>
</body>
</html>