jquery怎么去除required属性
时间:2022-06-06 18:34
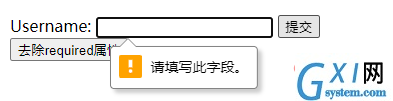
在jquery中,可以利用removeAttr()方法去除元素的required属性,该方法用于从被选元素中移除一个或者多个属性,只需将参数设置为“required”即可,语法为“指定元素对象.removeAttr("required");”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 required 属性是一个布尔属性。 required 属性规定必需在提交表单之前填写输入字段。 注意:required 属性适用于下面的 input 类型:text、search、url、tel、email、password、date pickers、number、checkbox、radio 和 file。 语法为: removeAttr() 方法从被选元素移除一个或多个属性。 语法 attribute 必需。规定要移除的一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称。 示例如下: 输出结果: 未点击去除属性按钮前: 点击去除属性按钮后就可以直接点击。 视频教程推荐:jQuery视频教程 以上就是jquery怎么去除required属性的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么去除required属性
<input required>
$(selector).removeAttr(attribute)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="123/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("required");
});
});
</script>
</head>
<body>
<form action="demo-form.php">
Username: <input type="text" name="usrname" required>
<input type="submit">
</form>
<button>去除required属性 </button>
</body>
</html>