使用jQuery怎么实现隔行变色效果
时间:2022-06-09 11:00
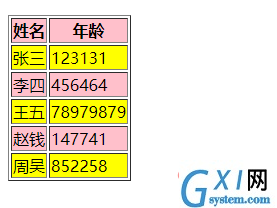
方法:1、利用“:odd”选择器配合css()方法设置奇数索引号行元素的颜色,语法为“$(":odd").css("颜色属性","颜色值")”;2、利用“:even”选择器配合css()方法设置偶数索引号行元素的颜色,语法为“$(":even").css("颜色属性","颜色值")”。 本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。 1、设置奇数索引号行元素的颜色 :odd 选择器选取带有奇数索引号的每个元素(比如:1、3、5 等等)。 索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 最常见的用法:与其他选择器一起使用,选取指定组合中每个奇数序号的元素。 语法为: css() 方法设置或返回被选元素的一个或多个样式属性。 2、设置偶数索引号行元素的颜色 :even 选择器选取带有偶数索引号的每个元素(比如:0、2、4 等等)。 索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 最常见的用法:与其他选择器一起使用,选取指定组合中每个偶数序号的元素 语法为; 示例如下: 输出结果: 视频教程推荐:jQuery视频教程 以上就是使用jQuery怎么实现隔行变色效果的详细内容,更多请关注gxlsystem.com其它相关文章!
使用jQuery怎么实现隔行变色效果
$(":odd")$(":even")<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("tr:odd").css("background-color","yellow");
$("tr:even").css("background-color","pink");
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>123131</td>
</tr>
<tr>
<td>李四</td>
<td>456464</td>
</tr>
<tr>
<td>王五</td>
<td>78979879</td>
</tr>
<tr>
<td>赵钱</td>
<td>147741</td>
</tr>
<tr>
<td>周吴</td>
<td>852258</td>
</tr>
</table>
</body>
</html>