jquery可以绑定事件调用函数吗
时间:2022-06-09 15:51
jquery可以绑定事件调用函数。jquery提供了多种绑定方法:1、bind(),可为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数;2、blur(),可为被选元素添加失去焦点事件,并规定事件发生时运行的函数;3、change(),可为被选元素添加change事件,并规定事件发生时运行的函数;4、click(),可为被选元素添加单击事件,并规定事件处理函数。 本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。 jQuery 事件处理方法是 jQuery 中的核心。 事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。 jquery提供了多种绑定方法 下面看看一些常用事件绑定方法。 1、click()方法: click()方法规定当发生 click 事件时运行的函数 示例:单击 <p> 元素时警报文本 2、change() 方法 change() 方法规定当发生 change 事件时运行的函数。 示例:当 <input> 字段改变时警报文本 3、dblclick() dblclick() 方法规定当发生 双击 事件时运行的函数。 示例:双击 <p> 元素时警报文本 4、hover() 方法 hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。 方法触发 mouseenter 和 mouseleave 事件。 示例:当鼠标指针悬停在上面时,改变 <p> 元素的背景颜色 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery可以绑定事件调用函数吗的详细内容,更多请关注gxlsystem.com其它相关文章!
方法 描述 bind() 向匹配元素附加一个或更多事件处理器 blur() 触发、或将函数绑定到指定元素的 blur 事件 change() 触发、或将函数绑定到指定元素的 change 事件 click() 触发、或将函数绑定到指定元素的 click 事件 dblclick() 触发、或将函数绑定到指定元素的 double click 事件 delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器 die() 移除所有通过 live() 函数添加的事件处理程序。 error() 触发、或将函数绑定到指定元素的 error 事件 event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。 event.pageX 相对于文档左边缘的鼠标位置。 event.pageY 相对于文档上边缘的鼠标位置。 event.preventDefault() 阻止事件的默认动作。 event.result 包含由被指定事件触发的事件处理器返回的最后一个值。 event.target 触发该事件的 DOM 元素。 event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。 event.type 描述事件的类型。 event.which 指示按了哪个键或按钮。 focus() 触发、或将函数绑定到指定元素的 focus 事件 keydown() 触发、或将函数绑定到指定元素的 key down 事件 keypress() 触发、或将函数绑定到指定元素的 key press 事件 keyup() 触发、或将函数绑定到指定元素的 key up 事件 live() 为当前或未来的匹配元素添加一个或多个事件处理器 load() 触发、或将函数绑定到指定元素的 load 事件 mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件 mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件 mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件 mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件 mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件 mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件 mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件 one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。 ready() 文档就绪事件(当 HTML 文档就绪可用时) resize() 触发、或将函数绑定到指定元素的 resize 事件 scroll() 触发、或将函数绑定到指定元素的 scroll 事件 select() 触发、或将函数绑定到指定元素的 select 事件 submit() 触发、或将函数绑定到指定元素的 submit 事件 toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。 trigger() 所有匹配元素的指定事件 triggerHandler() 第一个被匹配元素的指定事件 unbind() 从匹配元素移除一个被添加的事件处理器 undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来 unload() 触发、或将函数绑定到指定元素的 unload 事件 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
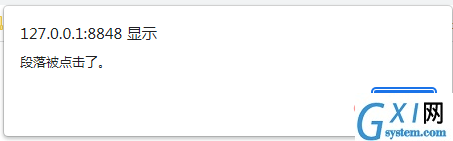
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
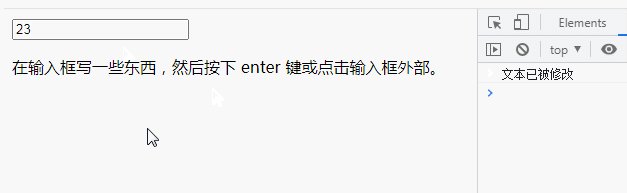
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
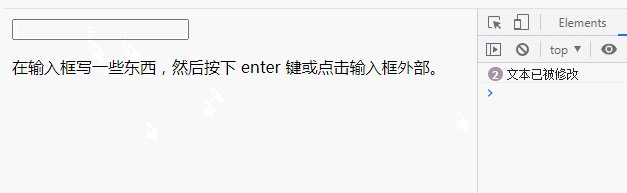
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
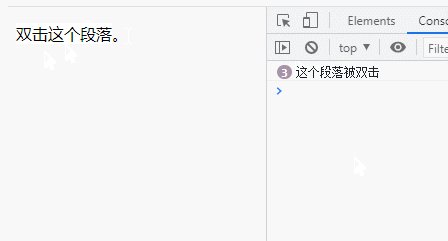
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
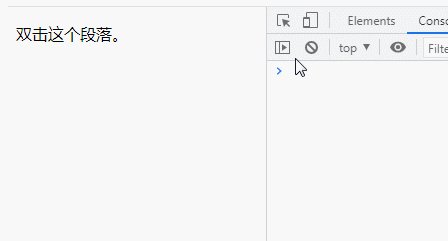
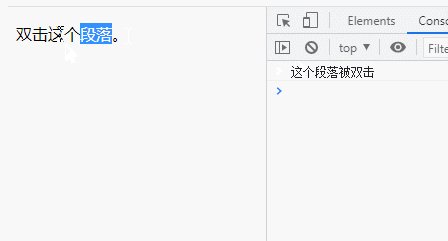
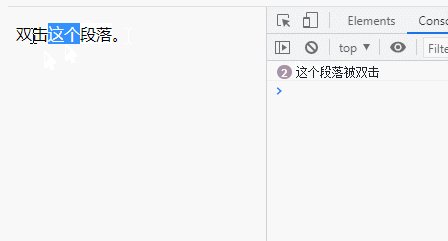
<p>双击这个段落。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>