jquery能修改input的值吗
时间:2022-06-09 16:53
jquery能修改input的值,利用val()方法即可;该方法用于设置或者返回指定元素的value属性,input的value属性也即该元素的值,只需将参数设置为修改后的input的值即可,语法为“input元素对象.val("这是改变后的值");”。 本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。 val() 方法返回或设置被选元素的 value 属性。 当用于返回值时: 该方法返回第一个匹配元素的 value 属性的值。 当用于设置值时: 该方法设置所有匹配元素的 value 属性的值。 注意:val() 方法通常与 HTML 表单元素一起使用。 语法 返回 value 属性: 设置 value 属性: 通过函数设置 value 属性: 示例如下; 输出结果: 视频教程推荐:jQuery视频教程 以上就是jquery能修改input的值吗的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery能修改input的值吗
$(selector).val()
$(selector).val(value)
$(selector).val(function(index,currentvalue))
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
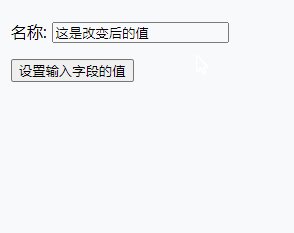
$("input:text").val("这是改变后的值");
});
});
</script>
</head>
<body>
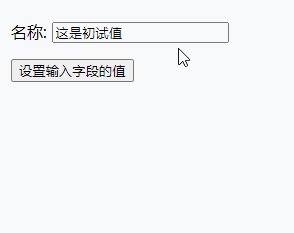
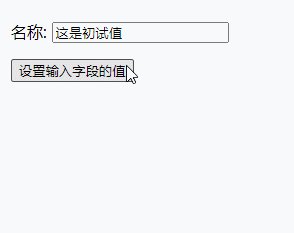
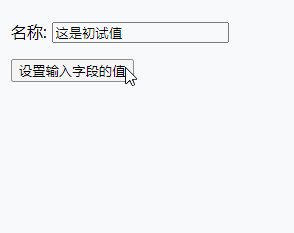
<p>名称: <input type="text" name="user" value="这是初试值"></p>
<button>设置输入字段的值</button>
</body>
</html>