jquery事件监听有哪几种方式
时间:2022-06-10 13:55
jQuery中提供了四种事件监听方式:1、使用bind(),可以为被选元素添加一个或多个事件处理程序,并设置事件处理函数;2、使用live(),可以向当前或未来的匹配元素添加一个或多个事件处理器,并设置处理函数;3、使用delegate(),可以为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序;4、使用on(),可以在被选元素及子元素上添加一个或多个事件处理程序。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jQuery提供了多种绑定事件的方式,每种方式各有其特点,明白了它们之间的异同点,有助于我们在写代码的时候进行正确的选择,从而写出优雅而容易维护的代码。下面我们来看下jQuery中绑定事件的方式都有哪些。
jQuery中提供了四种事件监听方式,分别是bind、live、delegate、on,对应的解除监听的函数分别是unbind、die、undelegate、off
1、blind
定义和用法:为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
语法:
- $(selector).blind("事件类型",data,function(){});
- //data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)
特点
适用于静态页面,只能给调用它时已存在的元素绑定,不能给未来新增的元素绑定
当页面加载完时,才进行blind;
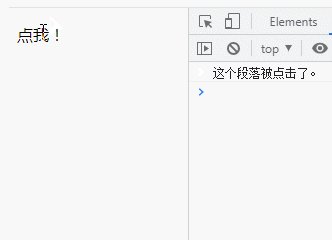
示例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <script src="./js/jquery-3.6.0.min.js"></script>
- <script>
- $(document).ready(function() {
- $("p").bind("click", function() {
- console.log("这个段落被点击了。");
- });
- });
- </script>
- </head>
- <body>
- <p>点我!</p>
- </body>
- </html>

2、live
定义:向当前或未来的匹配元素添加一个或多个事件处理器;
语法:
- live("事件类型",data, 函数名);//data可选
特点:live并没有将事件绑定到自身(this)上,而是绑定到this.context上
正是利用了事件委托机制完成事件的监听处理,把节点的处理委托给 document
新添加的元素不必再绑定一次监听器,可多事件处理
只能放在直接选择的元素的后面
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <script src="./js/jquery-1.7.2.min.js"></script>
- <script>
- $(document).ready(function() {
- $("button").live("click", function() {
- $("p").slideToggle();
- });
- });
- </script>
- </head>
- <body>
- <p>这是一个段落。</p>
- <button>点我!</button>
- <br><br>
- </body>
- </html>

注意:live() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。请使用 on() 方法代替。
3、delegate
delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法:
- delegate(selector,type,[data],fn)
特点:更精确的小范围使用事件代理,性能优于.live()。可以用在动态添加的元素上。
- ("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素
实例:当单击 <div> 元素内部的 <p> 元素时,改变所有 <p> 元素的背景颜色
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <script src="./js/jquery-3.6.0.min.js"></script>
- <script>
- $(document).ready(function() {
- $("div").delegate("p", "click", function() {
- $("p").css("background-color", "pink");
- });
- });
- </script>
- </head>
- <body>
- <div style="background-color:yellow">
- <p>这个段落在 div 元素内。</p>
- </div>
- <p>这是一个段落。</p>
- </body>
- </html>

4、on
定义:将监听事件绑定到就近父级元素
语法:
- on(type, 选择器,方法)
特点:
给父元素底下新添加的标签也可以用监听事件
也支持多时事件处理
示例:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <script src="./js/jquery-3.6.0.min.js"></script>
- <script>
- $(document).ready(function() {
- $("p").on("click", function() {
- console.log("段落被点击了。");
- });
- });
- </script>
- </head>
- <body>
- <p>点击这个段落。</p>
- </body>
- </html>

【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery事件监听有哪几种方式的详细内容,更多请关注gxlsystem.com其它相关文章!



























