jquery怎么判断元素是否包含指定类
时间:2022-06-14 17:51
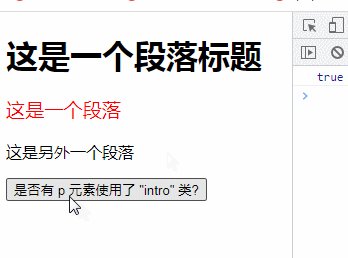
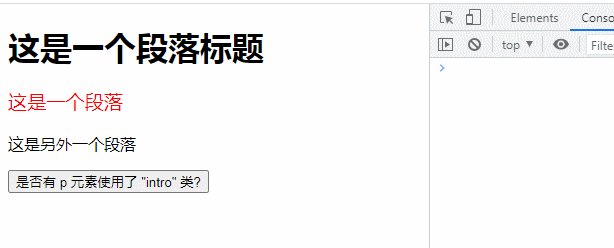
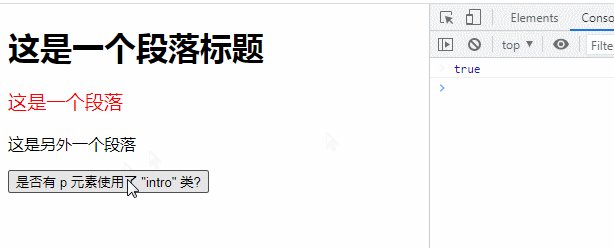
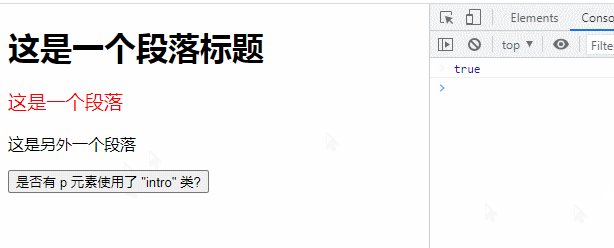
两种判断方法:1、使用hasClass(),可以检查被选元素是否包含指定的class(类名),语法“指定元素对象.hasClass("类名")”,如果包含指定的类则返回true,如果不包含则返回false。2、使用attr()和“==”运算符,语法“指定元素对象.attr("class")=="类名"”,可以检查元素class属性值是否等于指定类名,如果返回true则表示包含。 本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。 jquery判断元素是否包含指定类的两种方法: 方法1:使用hasClass()判断 hasClass() 方法可以检查被选元素是否包含指定的 class(类名)。 如果被选元素包含指定的类,该方法返回 true,如果不包含则返回false。 示例:检查 <p> 元素是否包含 "intro" 类 返回值为true,因此指定p元素中包含 "intro" 类。 方法2:使用attr()和“==”判断 attr() 方法设置或返回被选元素的属性值。只需要使用该方法返回class属性的值。 使用“==”运算符判断是否和指定类名相等即可 如果返回 "true"则表示包含,如果返回false则表示不包含。 示例:检查 <p> 元素是否包含 "intro" 类 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么判断元素是否包含指定类的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
console.log($("p").hasClass("intro"));
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>
$(document).ready(function(){
$("button").click(function(){
console.log($("p").attr("class")=="intro");
});
});