html5怎么取消边框
时间:2022-06-15 17:27
在html5中,可以利用border属性来取消边框,该属性会在一个声明中设置所有的边框属性,当该属性的值设置为“0”时就会取消边框的样式,语法为“<element border="0">”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 border 属性在一个声明中设置所有边框属性。 语法: 示例如下: 输出结果: 示例: 输出结果: (学习视频分享:css视频教程、html视频教程) 以上就是html5怎么取消边框的详细内容,更多请关注gxlsystem.com其它相关文章!
html5怎么取消边框
Object.style.border=borderWidth borderStyle borderColor

<html>
<head>
<style type="text/css">
p
{
border: thin dotted #FF0000;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("p1").style.border="none";
}
</script>
</head>
<body>
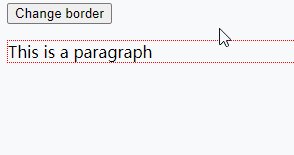
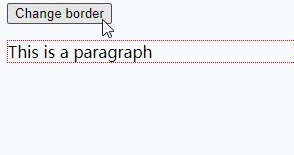
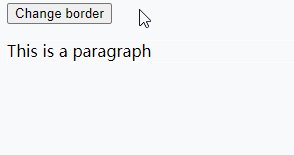
<input type="button" onclick="changeBorder()" value="Change border" />
<p id="p1">This is a paragraph</p>
</body>
</html>
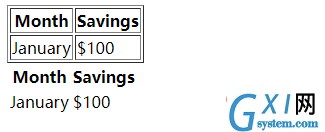
<html>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<table border="0">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>