jquery怎么设置带是否的提示框
时间:2022-06-24 16:41
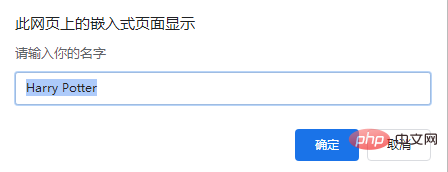
在jquery中,可以利用prompt来设置带是否的提示框;当提示框出现后,用户需要输入某个值,然后点击“确认”或“取消”按钮才能继续操纵,若点击确认,则返回值为输入的值,若点击取消,则返回值为null,语法为“.prompt("sometext","defaultvalue")”。 本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。 提示框经常用于提示用户在进入页面前输入某个值。 当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。 如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。 语法为: 示例如下: 输出结果: 视频教程推荐:jQuery视频教程 以上就是jquery怎么设置带是否的提示框的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么设置带是否的提示框
.prompt("sometext","defaultvalue");function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}