javascript中有没有file对象
时间:2022-06-29 17:52
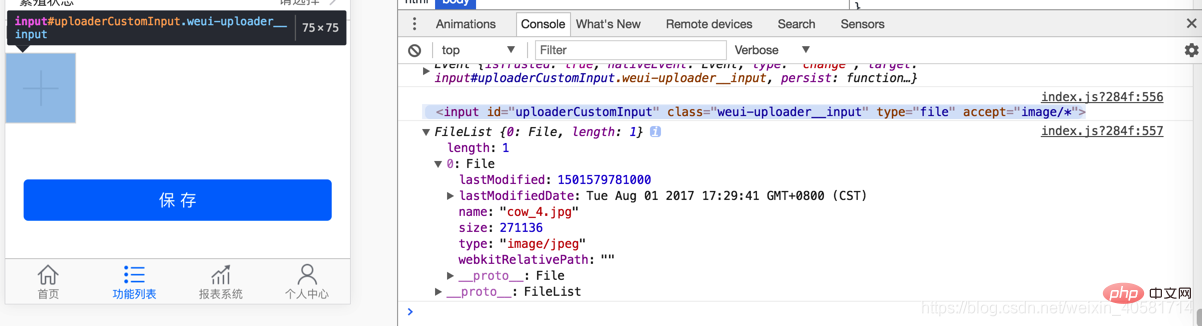
javascript中有file对象;file对象代表一个文件,用于读写文件信息,该对象继承了Blob对象,并扩展了与文件系统相关的功能,所有可以使用Blob对象的场合都可以使用file对象;可以利用“new File(fileParts, fileName, [options])”构造器来获取file对象。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 File 对象 File 对象代表一个文件,用来读写文件信息。它继承了 Blob 对象,或者说是一种特殊的 Blob 对象,所有可以使用 Blob 对象的场合都可以使用它。 最常见的使用场合是表单的文件上传控件(),用户选中文件以后,浏览器就会生成一个数组,里面是每一个用户选中的文件,它们都是 File 实例对象。 上面代码中,file是用户选中的第一个文件,它是 File 的实例。 构造函数 浏览器原生提供一个File()构造函数,用来生成 File 实例对象。 new File(array, name [, options]) File()构造函数接受三个参数。 array:一个数组,成员可以是二进制对象或字符串,表示文件的内容。 name:字符串,表示文件名或文件路径。 options:配置对象,设置实例的属性。该参数可选。 第三个参数配置对象,可以设置两个属性。 type:字符串,表示实例对象的 MIME 类型,默认值为空字符串。 lastModified:时间戳,表示上次修改的时间,默认为Date.now()。 下面是一个例子。 实例属性和实例方法 File 对象有以下实例属性。 File.lastModified:最后修改时间 File.name:文件名或文件路径 File.size:文件大小(单位字节) File.type:文件的 MIME 类型 上面代码中,由于myFile的内容为空,也没有设置 MIME 类型,所以size属性等于0,type属性等于空字符串。 File 对象没有自己的实例方法,由于继承了 Blob 对象,因此可以使用 Blob 的实例方法slice()。 扩展知识: 有两种方式可以获取它。 new File(fileParts, fileName, [options]) fileParts —— Blob/BufferSource/String 类型值的数组。 fileName —— 文件名字符串。 options —— 可选对象: 更常见的是,我们从 由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加: 这就是我们从 详细点: 输入(input)可以选择多个文件,因此 input.files 是一个类数组对象。这里我们只有一个文件,所以我们只取 【相关推荐:javascript视频教程、web前端】 以上就是javascript中有没有file对象的详细内容,更多请关注gxlsystem.com其它相关文章!
javascript中有file对象
// HTML 代码如下
// <input id="fileItem" type="file">
var file = document.getElementById('fileItem').files[0];
file instanceof File // truevar file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""第一种,与 Blob 类似,有一个构造器:
第二种,input 标签
<input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。<input type="file"> 中获取 File 对象的方式:<input type="file" onchange="showFile(this)"><script>function showFile(input) {
let file = input.files[0];
alert(`File name: ${file.name}`); // 例如 my.png
alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>
请注意:
input.files[0]。



























