引入Css样式中link和rel是什么意思
时间:2022-06-30 11:47
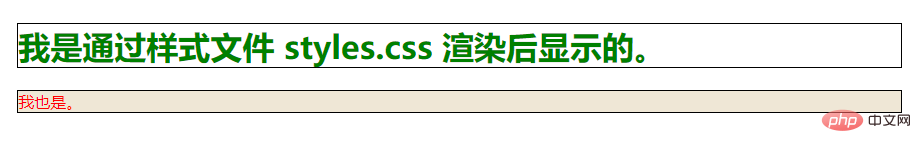
引入Css样式中的link和rel:1、link是html中用于定义文档与外部资源关系的标签,最常见的用途就是连接css样式表;2、rel是规定当前文档与被链接文档或者资源之间关系的属性,引入样式语法为“<link rel="stylesheet" type="text/css" href="css样式文件">”。 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 link <link> 标签定义文档与外部资源的关系。 <link> 标签最常见的用途是链接样式表。 注意: link 元素是空元素,它仅包含属性。 注意: 此元素只能存在于 head 部分,不过它可出现任何次数。 <link> rel 属性 rel 属性是必须的,规定当前文档与被链接文档/资源之间的关系。 语法为: 该属性的属性值如下: alternate 链接到该文档的替代版本(比如打印页、翻译或镜像)。 author 链接到该文档的作者。 help 链接到帮助文档。 icon 导入表示该文档的图标。 license 链接到该文档的版权信息。 next 表示该文档是集合中的一部分,且集合中的下一个文档是被引用的文档。 prefetch 规定应该对目标资源进行缓存。 prev 表示该文档是集合中的一部分,且集合中的上一个文档是被引用的文档。 search 链接到针对文档的搜索工具。 stylesheet 要导入的样式表的 URL。 示例如下: 输出结果: (学习视频分享:css视频教程、html视频教程) 以上就是引入Css样式中link和rel是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
引入Css样式中link和rel是什么意思
<link rel="value">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>我是通过样式文件 styles.css 渲染后显示的。</h1>
<p>我也是。</p>
</body>
</html>