css里outline是什么
时间:2022-07-27 20:39
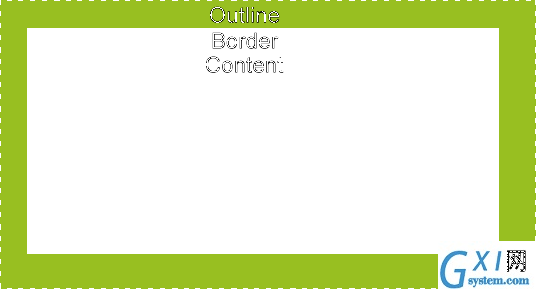
在css中,outline指的是设置元素轮廓的属性,可以指定元素轮廓的样式、颜色和宽度。outline是一个简写属性,可以在一个声明中按顺序同时设置样式、颜色和宽度,语法“outline:outline-color outline-style outline-width;”;如果不设置其中的某个值,也不会出问题。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS 轮廓(outline) 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 outline简写属性在一个声明中设置所有的轮廓属性。 可以设置的属性分别是(按顺序):outline-color, outline-style, outline-width 如果不设置其中的某个值,也不会出问题,比如 示例:设置元素周围的轮廓 (学习视频分享:web前端入门) 以上就是css里outline是什么的详细内容,更多请关注gxlsystem.com其它相关文章!

值 描述 outline-color 规定边框的颜色。 outline-style 规定边框的样式。 outline-width 规定边框的宽度。 outline:solid #ff0000; 也是允许的。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
border: 1px solid red;
outline: green dotted thick;
}
</style>
</head>
<body>
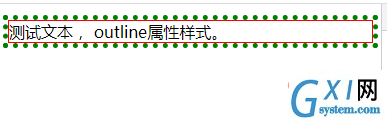
<p>测试文本, outline属性样式。</p>
</body>
</html>
![]()



























