js如何创建、删除、追加及替换元素节点(附代码实例)
时间:2022-08-06 17:26
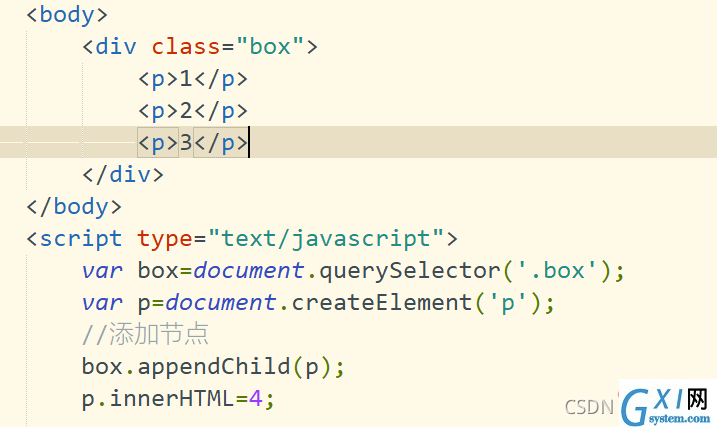
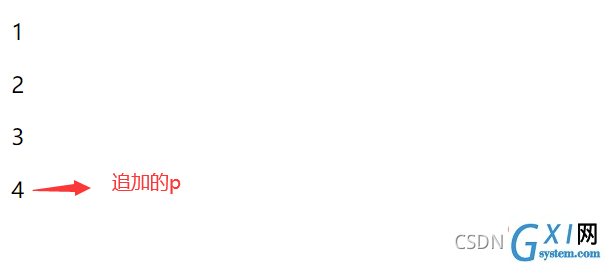
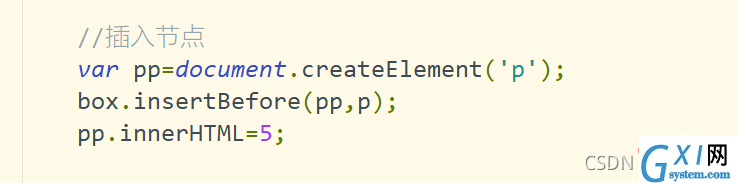
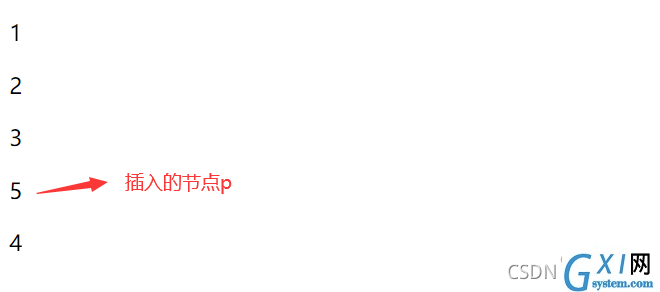
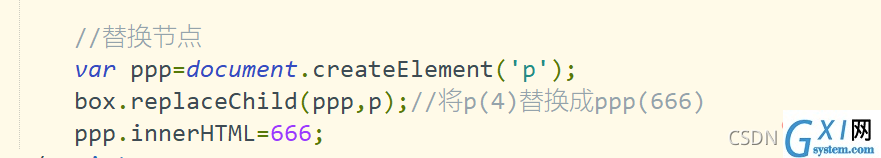
本文主要给大家介绍js是如何创建、删除、追加及替换元素节点的,希望对需要的朋友有所帮助! 一.创建元素节点createElement 添加节点 node.appendChild(child) -->node父级 child 子级 元素追加到最后面 效果图 二.插入节点insertBefore 效果图 三.删除节点 node.removeChild(child) 四.替换节点 父级.replaceChild(节点对象1,节点对象2)-->第一个参数为新建的节点,第二个节点为被替换的节点 效果图 相关推荐:【JavaScript视频教程】 以上就是js如何创建、删除、追加及替换元素节点(附代码实例)的详细内容,更多请关注gxlsystem.com其它相关文章!

node.insertBefore(child,指定元素)--> node父级 child 子级

--> node父级 child 子级



![]()



























