webpack处理css浏览器兼容性问题
时间:2022-08-09 14:50
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于webpack处理css浏览器兼容性的相关问题,包括了postcss-loader和postcss-preset-env插件使用的相关内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
一、css兼容性处理
1.首先需要在package.json中添加以下代码,后续会用到【这里的配置可根据项目需求来】
- "browserslist": {
- "development": [
- "last 1 chrome version",
- "last 1 firefox version",
- "last 1 safari version"
- ],
- "production": [
- ">0.2%",
- "not dead",
- "not op_mini all"
- ]
- }
2.安装插件:postcss-loader和postcss-preset-env
postcss-preset-env帮助postcss-loader找到package.json中browserslist中的浏览器兼容性配置
默认会走生产环境的配置,若想走开发环境的配置需要在webpack.config.js中添加代码:
process.env.NODE_ENV = "development"
3.webpack中配置如下:(注意按官方文档的最新配置属性来,webpack4的写法与webpack5的写法不同哦!!!)
- {
- loader: 'postcss-loader',
- options: {
- postcssOptions: {
- plugins: [['postcss-preset-env', {}]]
- }
- }
- }
测试:
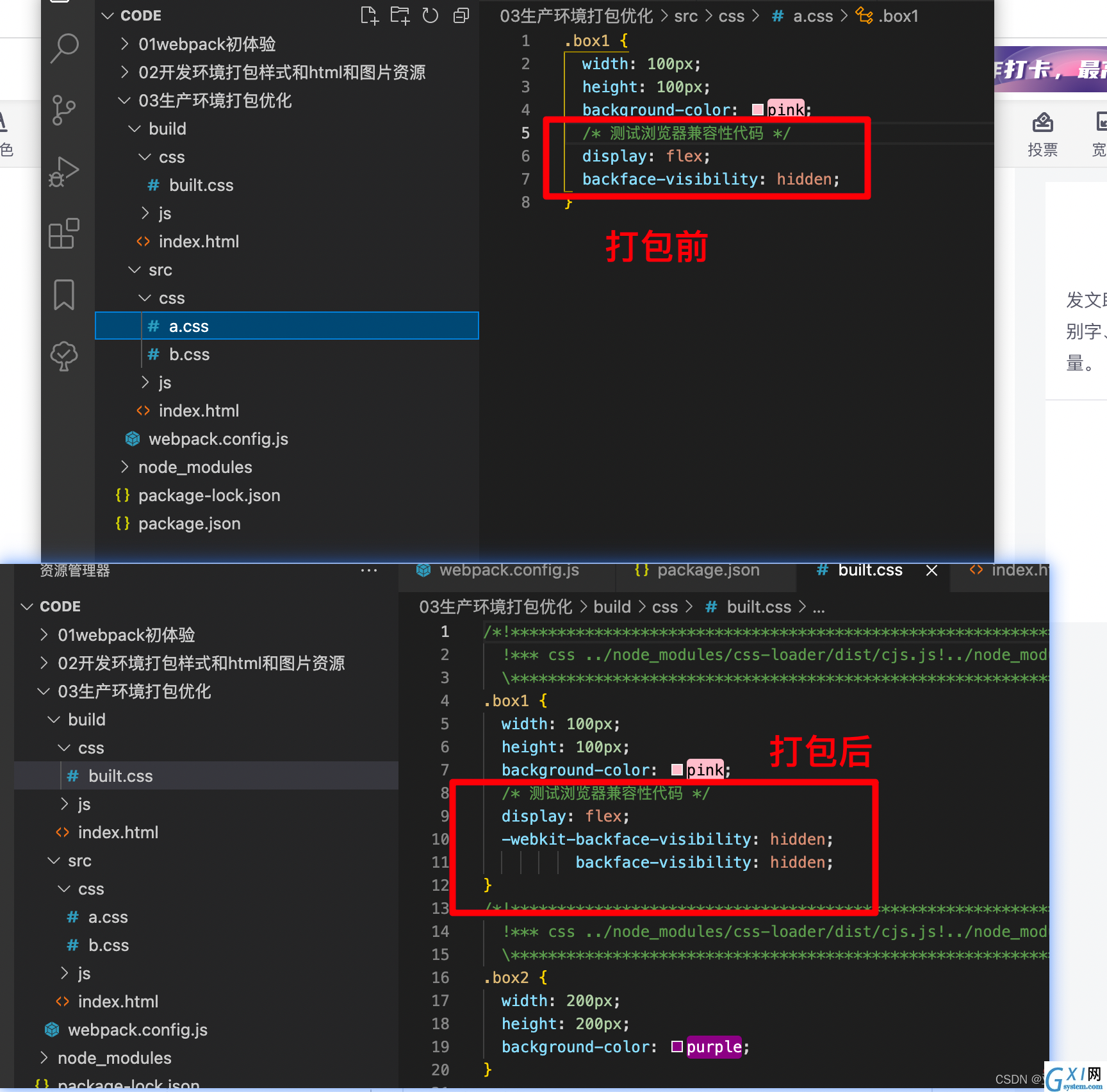
我们在css文件中可以添加以下两个属性:
- display: flex;
- backface-visibility: hidden;
运行webpack指令打包后查看打包后的css文件:

css兼容性处理end
二、css压缩
1、安装插件:css-minimizer-webpack-plugin
2、使用方法:webpack.config.js中:
引入:
- const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')
配置:
- plugins: [
- new cssMinimizerWebpackPlugin()
- ],
【相关推荐:javascript视频教程、web前端】
以上就是webpack处理css浏览器兼容性问题的详细内容,更多请关注gxlsystem.com其它相关文章!



























