一文解析VUEX getters计算属性的基本使用
时间:2022-08-10 14:35
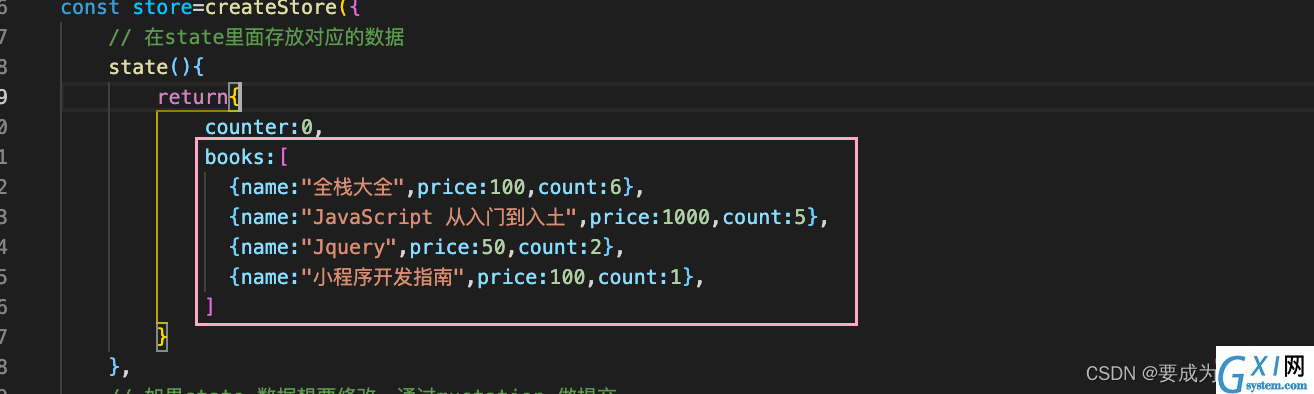
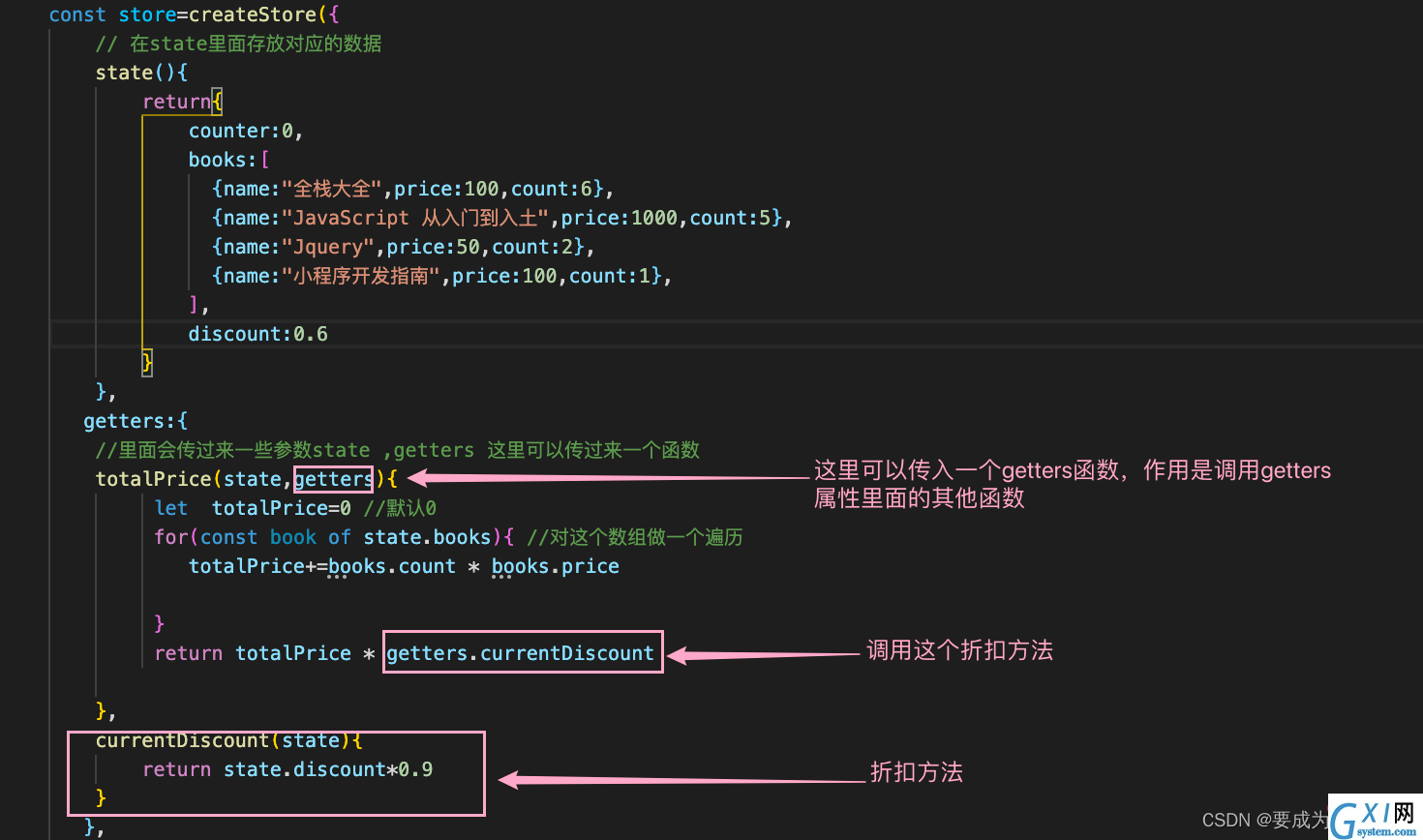
某些属性我们可能需要经过变化后来使用,这个时候可以使用getters: 案例举例:目前我们希望以下案例中的数据能够达到总数量总价格的一个效果【相关推荐:vue.js视频教程】 考虑到其他页面也许也会用到这种逻辑计算,所有可以使用getters 属性将其管理起来 页面如果使用直接调取这个函数就可以了 (1)关于getters 第二个参数,作用是调用getters 里面的其他函数 争对视图中的数据做一个简化 vue2 getters 增强方式 如果我们界面需要太多的数据展示的话,就需要在computed 里面写很多的逻辑函数,那样我们的代码量也会变得很大。此时我们可以借助辅助函数 mapGetters 来帮我们实现这些逻辑。 (1)引入我们辅助函数:import {mapGetters} from 'vuex'; (2)在computed 里面使用辅助函数 vue3:getters 在 compositionAPI 中的一个使用 普通的传统的方式进行展示: 复杂逻辑层可以使用 辅助函数 mapGetters 来实现,同时也可以封装成一个hooks,新建一个mapgeters 库 并且在里面写入以下代码 页面使用方法: 因为前面我们在封装相对应的hooks 时遇到了相同的代码,也就是说我们现在可以把相同的代码继续抽出来在做一个二次封装,在hooks 里面在新建一个useMapper.js 在里面写入 在在对应的文件引入该公共方法 以上就是一文解析VUEX getters计算属性的基本使用的详细内容,更多请关注gxlsystem.com其它相关文章!
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
}, <p>总价值:{{$store.getters.totalPrice}}</p>关于getters 其他讲解

vue2 的普通方式getters 在 optionsAPI 中的一个使用
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script><template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
}![]()



























