Vuex状态管理之Action异步操作详解
时间:2022-08-10 16:00
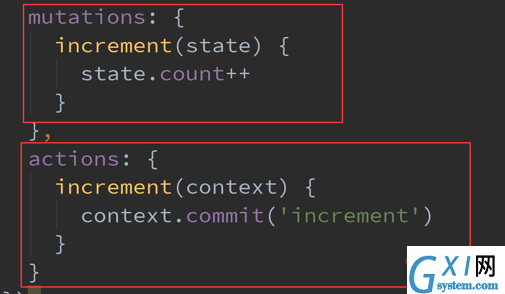
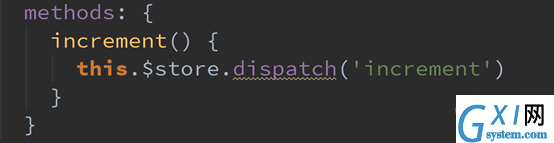
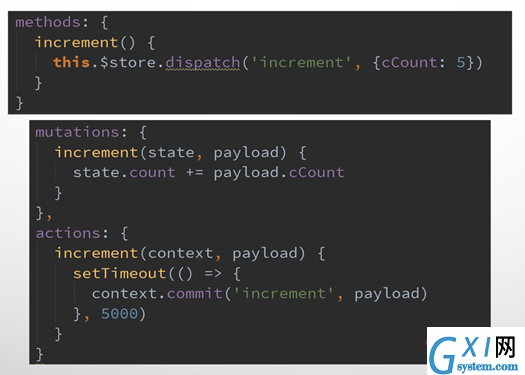
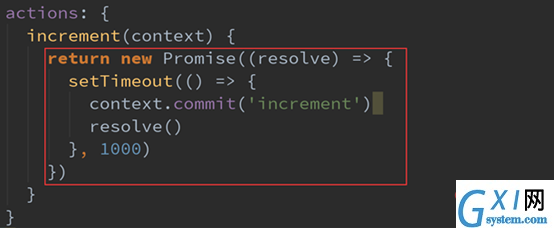
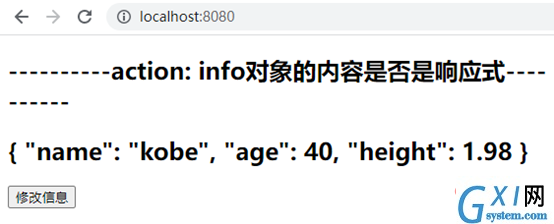
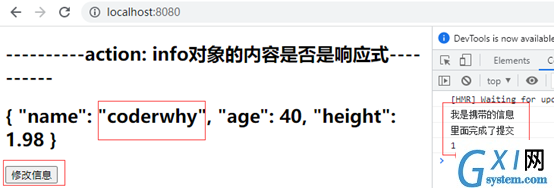
一、 基本知识 1、不要再Mutation中进行异步操作. 但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的. 这个时候怎么处理呢? Action类似于Mutation, 但是是用来代替Mutation进行异步操作的. Action的基本使用代码如下: 【相关推荐:vue.js视频教程】 context是什么? (1)context是和store对象具有相同方法和属性的对象. (2)也就是说, 我们可以通过context去进行commit相关的操作, 也可以获取context.state等. 2、action的方法调用 在Vue组件中, 如果我们调用action中的方法, 那么就需要使用dispatch 同样的, 也是支持传递payload 3、Action与Promise 在Action中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject 二、 效果 页面中调用action中的方法 三、目录结构 四、源码 index.js App.vue 以上就是Vuex状态管理之Action异步操作详解的详细内容,更多请关注gxlsystem.com其它相关文章!action用法








import { createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
info: {
name: 'kobe',
age: 40,
height: 1.98
}
},
mutations: {
updateInfo(state) {
state.info.name = 'coderwhy'
}
},
actions: {
aUpdateInfo(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit('updateInfo');
console.log(payload);
resolve('1111111')
}, 1000)
})
}
},
getters: { },
modules: {}
})<template>
<div >
<h2>----------action: info对象的内容是否是响应式----------</h2>
<h2>{{$store.state.info}}</h2>
<button @click="updateInfo">修改信息</button>
</div>
</template>
<script>
import { computed } from 'vue'
import { useStore } from 'vuex'
export default {
components: {
},
methods: {
updateInfo() {
this.$store.dispatch('aUpdateInfo', '我是携带的信息')
.then(res => {
console.log('里面完成了提交');
console.log(res);
})
},
},
setup() {
return {
}
}
}
</script>![]()



























