Vuex Module-状态仓库分割的使用介绍
时间:2022-08-10 16:01
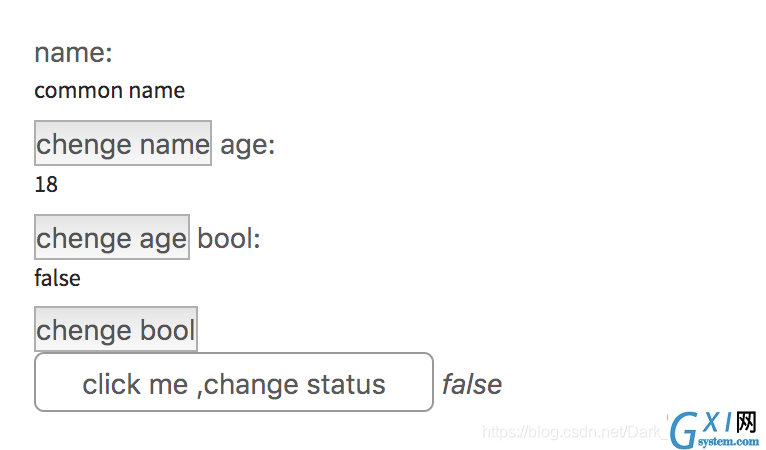
vuex主要包含以下五个部分: 在此示例中,我创建了两个store文件,分别是 custom.js profile.js index.js 在需要使用的.vue文件里进行使用。方法如下 index.vue app.js 初始效果图 ⬇️ 以上就是Vuex Module-状态仓库分割的使用介绍的详细内容,更多请关注gxlsystem.com其它相关文章!vuex构成
vuex的modules使用
创建目录

profile.js和custom.js,一个根文件index.jsconst customs = {
namespaced: true, // 创建命名空间
state: { // 存储变量
showAlert: false
},
mutations: { // 定义修改state方法
CHANGESHOW: (state, params) => {
state.showAlert = !state.showAlert }
},
actions: { // 异步调用mutations
setShow: ({ commit }) => {
commit('CHANGESHOW')
}
},
getters: { // 将数据过滤输出
bodyShow: state => state.showAlert }}export default customsconst profile = {
namespaced: true,
state: {
name: 'common name',
age: 18,
bool: false
},
mutations: {
CHANGEMSG: (state, params) => {
state.name = params },
CHANGEAGE: (state, params) => {
state.name = params },
CHANGEBOOL: (state) => {
state.bool = !state.bool }
},
actions: {
setName: ({ commit }) => {
commit('CHANGEMSG', 'Vuex common name')
},
setAge: ({ commit }) => {
commit('CHANGEAGE', 81)
},
setBool: ({ commit }) => {
commit('CHANGEBOOL')
}
},
getters: {
vuexName: state => state.name,
vuexAge: state => state.age,
vuexBool: state => state.bool }}export default commonimport Vue from 'vue'
import Vuex from 'vuex'
// 引入子store
import profile from './modules/profile'
import customs from './modules/customs'
// Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
profile,
customs
}
})
export default store // 导出store,以便于后续使用<template>
<div>
name: <h5>{{vuexName}}</h5> <button @click='setName'>chenge name</button>
age: <h5>{{vuexAge}}</h5> <button @click='setAge'>chenge age</button>
bool: <h5>{{vuexBool}}</h5> <button @click='setBool'>chenge bool</button>
<br/>
<span @click='setShow' style='display:inline-block;width:200px;height:30px;border:1px solid #999;border-radius:5px;text-align:center;line-height:30px;cursor: pointer;'>click me ,change showAlert</span>
<em>{{bodyShow}}</em>
</div>
</template>
<script>
import { mapActions, mapGetters } from 'vuex'
export default {
computed: {
...mapGetters('profile', ['vuexName', 'vuexAge', 'vuexBool']),
...mapGetters('customs', ['bodyShow'])
},
methods: {
...mapActions('customs', ['setShow']),
...mapActions('profile', ['setName', 'setAge', 'setBool']),
}
</script>
<style>
</style>import Vue from 'vue';
import VueRouter from 'vue-router';
// style
import './../../sass/app.scss';
// Components
import Main from './Main.vue';
import routes from './routes';
// store
import store from './store'; // 将store挂载到Vue
Vue.use(VueRouter);
const router = new VueRouter({
routes,
saveScrollPosition: true,
});
new Vue({ router, store, ...Main }).$mount('#app');
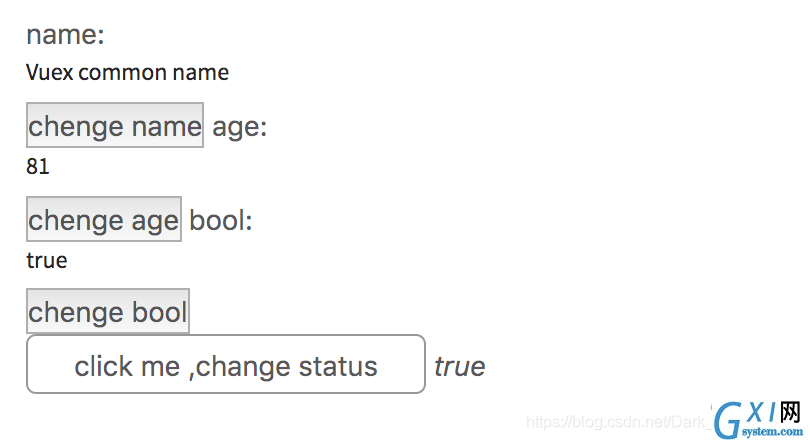
点击按钮之后效果图 ⬇️
至此,modules使用流程演示完毕!【相关推荐:vue.js视频教程】![]()



























