网站样式css加粗代码是什么
时间:2022-08-12 17:56
网站样式css加粗代码是“文字元素{font-weight: bold;}”或“文字元素{font-weight: bolder;}”。font-weight属性用于设置文本的粗细,当该属性的值设置为“bold”时可定义粗体字符,设置为“bolder”时可定义更粗的字符;font-weight属性的值也可设置为数值“700”、“800”或“900”,这样也可实现文字加粗效果。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 网站样式css加粗代码: 用到的CSS属性为:字体加粗属性“font-weight”。 font-weight 属性可设置文本的粗细,支持多种属性值: 示例:四段文字设置不同的字体粗细 说明:strong、b、h1~h6等标签的font-weight默认就是bold (学习视频分享:css视频教程) 以上就是网站样式css加粗代码是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
文字元素{font-weight: bold;}
文字元素{font-weight: bolder;}值 描述 normal 默认值。定义标准的字符,等于400。 bold 定义粗体字符,等于700。 bolder 定义更粗的字符。 lighter 定义更细的字符。 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
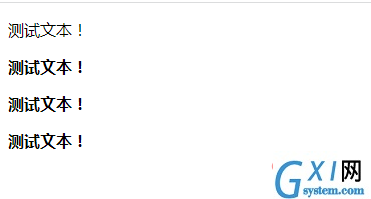
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
![]()



























