前端es6是模块化开发吗
时间:2022-08-18 16:15
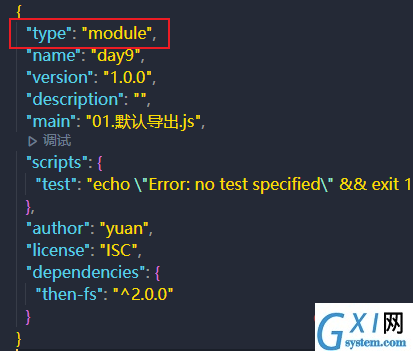
前端es6是模块化开发;es6模块化规范就是浏览器端与服务器端通用的模块化开发规范,其中定义了每一个JavaScript文件都是一个独立的模块,导入其他模块成员使用import关键字,向外共享模块成员使用export关键字。 本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。 ES6 模块化规范是 浏览器端 与 服务器端 通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需要再额外学习 AMD(AMD yes !!! XD)、CMD 或 CommonJS等模块化规范。 ES6 模块化规范中定义: 每个js文件都是一个独立的模块 导入其他模块成员使用 import 关键字 向外共享模块成员使用 export 关键字 在node.js中体验 ES6 模块化 确保安装了 v14.15.1 或更高版本的node.js 在 package.json 的根节点中添加 "type": "module" 节点 默认导出 和 默认导入 每个js脚本里面只能使用唯一一次 export default ,否则会报错 【相关推荐:javascript视频教程、web前端】 以上就是前端es6是模块化开发吗的详细内容,更多请关注gxlsystem.com其它相关文章!
前端es6是模块化开发

// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
}// 默认导入
// 路径务必将文件后缀写上
import i1 from './01.默认导出.js'
console.log(i1)

![]()



























