bootstrap有没有上拉菜单
时间:2022-08-22 16:05
bootstrap有上拉菜单;按钮菜单不仅可以下拉,也可以上拉,需要把默认的下拉改成上拉,只需要向父元素添加“.dropup”来触发元素上方的下拉菜单即可,语法为“<div class="btn-group dropup">”。 本教程操作环境:Windows10系统、bootstrap5版、DELL G3电脑 通过向父元素添加.dropup来触发元素上方的下拉菜单。 按钮菜单不仅可以下拉,也可以上拉。要把默认的下拉改成上拉,只要为 .btn-group 容器追加一个 .dropup 类就行了。如: 输出结果: 扩展知识 首先我们应该明白:下拉菜单是由:按钮、下拉图标和无序列表组成。 下拉菜单触发器和下拉菜单都包含在 .dropdown中。 在button标签中,用到的属性有 在span标签中,用到的属性值有 class = "caret" 无序列表<ul>元素 <ul> 标签定义无序列表 注:若想使按钮左、右对齐可以分别用dropdown-menu-right使其右对齐,用dropdown-menu-left左对齐。 有序列表<ol>元素 <ol> 标签定义有序列表 ol常用的属性有 start : 表示有序列表的起始值。 ol常用的属性有 type : 规定在列表中使用的标记类型。 <li>元素 <li> 标签定义列表项目。 <li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 分列式按钮下拉菜单 分裂式按钮要改变一些标记,要将 加粗的true改变为flase。 再加上 相关推荐:bootstrap教程 以上就是bootstrap有没有上拉菜单的详细内容,更多请关注gxlsystem.com其它相关文章!
bootstrap有上拉菜单
<!-- Default dropup button -->
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
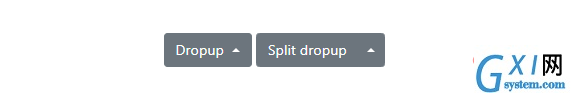
Dropup
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary">
Split dropup
</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
</div>
</div>
class="btn btn-default dropdown-toggle" type="button"
id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="true"<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
<span class="sr-only">Toggle Dropdown</span>。
![]()



























