css如何排除第一个子元素
时间:2022-09-07 11:13
4种方法:1、用“:not()”和“:first-child”,语法“元素:not(:first-child){样式}”;2、用“:nth-of-type”,语法“元素:nth-of-type(n+2){样式}”;3、用“:nth-child”,语法“元素:nth-child(n+2){样式}”;4、用选择符“+”或“~”,语法“元素+元素{样式}”或“元素~元素{样式}”。 如何快速入门VUE3.0:进入学习 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css排除第一个子元素的4种方法 方法1:使用选择器:not()和:first-child 利用:first-child选取第一个元素 然后使用 示例:给除了第一个子元素的其他元素添加红色背景 说明: 方法2:使用 n是从0开始的,那么 同理如果选中单数元素那么就 方法3:使用 :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。 方法3和方法2类型,设置 方法4:使用兄弟选择符 由于都是div元素,第一个元素没有兄弟元素,所以就能获取除第一个之外的子元素。 (学习视频分享:web前端入门) 以上就是css如何排除第一个子元素的详细内容,更多请关注gxlsystem.com其它相关文章!
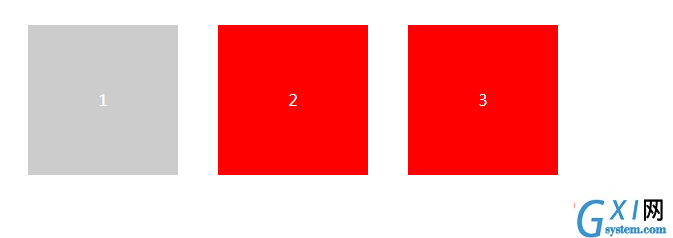
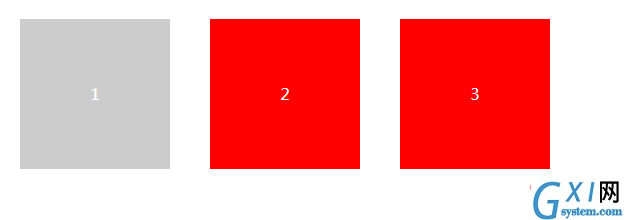
:not()匹配非第一个子元素的其他元素<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.dom div {
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
.dom div:not(:first-child){
background:red;
}
</style>
</head>
<body>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
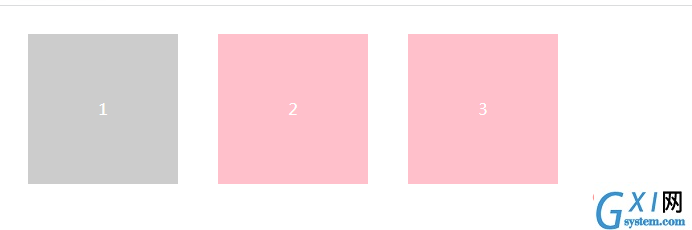
:not(selector) 选择器匹配非指定元素/选择器的每个元素。:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。:nth-of-type():nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.n+2自然就是从第2个元素开始了。.dom div:nth-of-type(n+2){
background:pink;
}
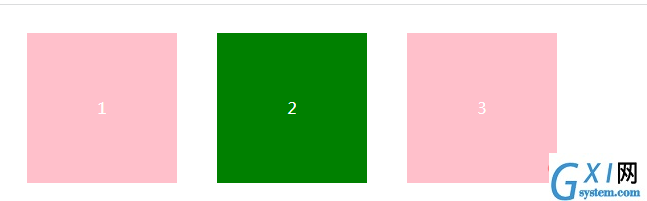
是2n+1;如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。.dom div:nth-of-type(2n+1){
background:pink;
}
.dom div:nth-of-type(2n+2){
background:green;
}
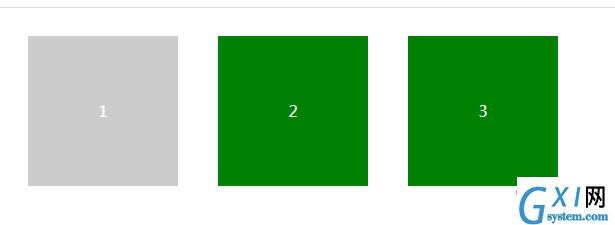
:nth-child()()的值为“n+2”即可。.dom div:nth-child(n+2){
background:green;
}
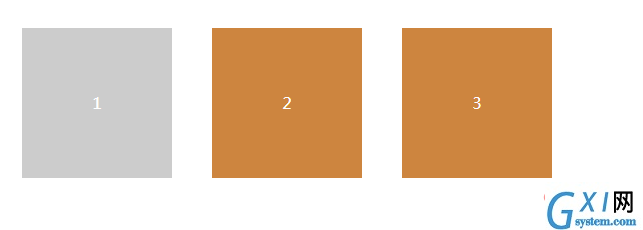
+或者~+ 选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。~ 选择器 :作用是查找某一个指定元素的后面的所有兄弟结点。.dom div+div{
background:red;
}
.dom div+div{
background:peru;
}
![]()



























