jquery能取到标签的值吗
时间:2022-09-07 16:48
jquery能取到标签中的值;可以利用val()方法来获取标签中的值,该方法可以返回或者设置被选元素的value属性,返回标签值的语法为“$(selector).val();”,设置标签值的语法为“$(selector).val(value);”。 前端(vue)入门到精通课程:进入学习 本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。 jquery中可以使用val()方法获取标签的值,val()方法返回或设置被选元素的value属性。 val() 方法返回或设置被选元素的 value 属性。 当用于返回值时: 该方法返回第一个匹配元素的 value 属性的值。 当用于设置值时: 该方法设置所有匹配元素的 value 属性的值。 示例: 获取设置input标签的值 获取设置textarea标签的值 返回标签值示例如下: 输出结果: 点击按钮后: 相关教程推荐:jQuery视频教程 以上就是jquery能取到标签的值吗的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery能取到标签的值吗
$(selector).val()
$(selector).val(value)
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="初始值" onblur="keyblurfun()">
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="{{ user.get('userid','') }}">
<script>
var username = $("#username").val(); // 获取 id 为 username 的标签的值。
console.log(username);
$("#username").val("hello world"); // 设置 id 为 username 的标签的值
console.log($("#username").val());
</script><textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">Java</textarea>
<textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">
{{study.get('brief','')}}</textarea>
<script>
var content= $("#brief").val(); // 获取 textarea 标签的值
console.log(content); // Java
$("#brief").val("Python"); // 设置 textarea 标签的值
console.log($("#brief").val()); // Pyt<span style="color:transparent">来源gaodai#ma#com搞*代#码网</span>hon
</script><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
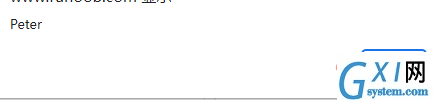
alert($("input:text").val());
});
});
</script>
</head>
<body>
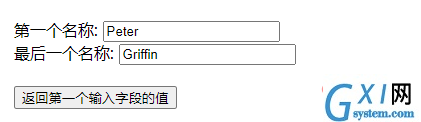
第一个名称: <input type="text" name="fname" value="Peter"><br>
最后一个名称: <input type="text" name="lname" value="Griffin"><br><br>
<button>返回第一个输入字段的值</button>
</body>
</html>