css默认的font-size是什么意思
时间:2022-09-13 17:10
在css中,“font-size”是字体大小的意思;利用该属性可以设置文本的字体大小,不仅可以给文本设置一个固定的大小值,也可以利用百分号设置一个相对于父元素的一个百分比值,或者表示字体大小的尺寸值,语法为“元素{font-size:属性值}”。 前端(vue)入门到精通课程:进入学习 本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。 css的font-size是字体大小的意思 font-size 属性用于设置字体大小。 注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。 各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。 该属性可能的值 把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。 xx-small x-small small medium large x-large xx-large 默认值:medium。 smaller 把 font-size 设置为比父元素更小的尺寸。 larger 把 font-size 设置为比父元素更大的尺寸。 length 把 font-size 设置为一个固定的值。 % 把 font-size 设置为基于父元素的一个百分比值。 示例如下: 输出结果: (学习视频分享:css视频教程、html视频教程) 以上就是css默认的font-size是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
css默认的font-size是什么意思
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
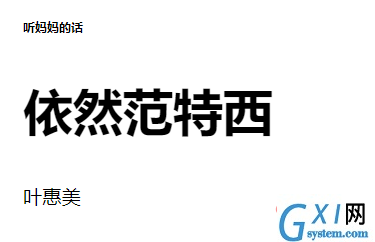
h1 {font-size:50%;}
h2 {font-size:50px;}
p {font-size:larger;}
</style>
</head>
<body>
<h1>听妈妈的话</h1>
<h2>依然范特西</h2>
<p>叶惠美</p>
</body>
</html>