css里能控制显示虚线吗
时间:2022-09-14 14:16
css里能控制显示虚线。在css中,可以使用border-style属性来设置虚线边框样式,只需要给元素添加“border-style:dashed;”样式即可;border-style属性用于设置元素边框的样式,当值为“dashed”时,可定义虚线边框样式。 前端(vue)入门到精通课程:进入学习 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css里能控制显示虚线,使用border-style属性即可。 border-style属性用于设置元素边框的样式,当值为“dashed”时,可定义虚线边框样式。 border-style属性可以设置的值 说明: border-style属性是一个简写属性,可设置一个元素的四个边框的样式,如果是想单独设置一个边框的样式,可实现: border-top-style属性:上边框样式 border-bottom-style属性:下边框样式 border-left-style属性:左边框样式 border-right-style属性:右边框样式 (学习视频分享:web前端) 以上就是css里能控制显示虚线吗的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
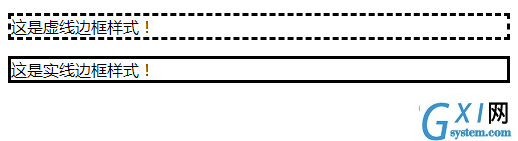
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
值 描述 none 定义无边框。 hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 dotted 定义点状边框。在大多数浏览器中呈现为实线。 dashed 定义虚线。在大多数浏览器中呈现为实线。 solid 定义实线。 double 定义双线。双线的宽度等于 border-width 的值。 groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。 ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。 inset 定义 3D inset 边框。其效果取决于 border-color 的值。 outset 定义 3D outset 边框。其效果取决于 border-color 的值。 inherit 规定应该从父元素继承边框样式。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-top-style: dashed;
border-bottom-style: dashed
}
p.solid {
border-left-style: solid;
border-right-style: solid;
}
</style>
</head>
<body>
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>



























