vue.js和jquery冲突吗
时间:2022-09-14 17:49
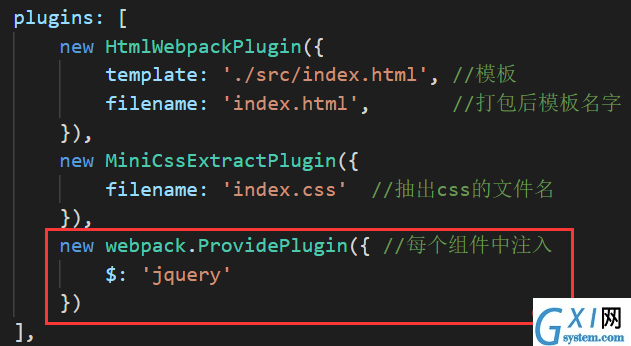
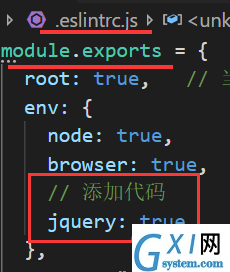
JQuery和VueJS合理使用并不会造成冲突,因为它们的侧重点不同,VueJS侧重数据绑定和视图组件,而JQuery侧重异步请求和动画效果。vue项目中使用jquery的方法:1、利用npm工具安装jquery;2、配置“webpack.base.conf.js”文件;3、避开eslint检查;4、重新启动项目,使用jquery即可。 前端(vue)入门到精通课程:进入学习 本教程操作环境:windows7系统、vue3&&jquery3.6.1版,DELL G3电脑。 JQuery和VueJS合理使用并不会造成冲突,因为它们的侧重点不同,VueJS侧重数据绑定和视图组件,而JQuery侧重异步请求和动画效果。 且有时候只要想到要用的 vue.js 的时候就会惯性的想起用vue-cli手脚架搭建一个项目,但是有时候的业务场景并不适合用vue-cli手脚架,这个时候使用vue+jquery混合使用,把他们的优点结合起来使用会大大提升开发效率。 vue项目使用jquery的方法 1、安装jquery 进入项目根目录下运行: 项目的package.json会自动添加依赖信息 2、两种使用方式 2.1 组件中直接使用 我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了 比如,我们要在 App.vue组件中使用jQuery,实例代码如下: 2.2 使用全局变量 若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery'; 比较麻烦,所以使用全局变量 1)webpack.base.conf.js文件中引入 在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。 截图,如下所示 2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码 截图中,省略了部分代码 3)避开eslint 检查 修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了 截图如下 4)重新启动项目 不需要再import 引用 jQuery 了,可以 直接使用$了 或者按下面的,能看到jq是一个函数 【相关推荐:vuejs视频教程】 以上就是vue.js和jquery冲突吗的详细内容,更多请关注gxlsystem.com其它相关文章!
npm install jquery --saveimport $ from 'jquery'
<template>
<div id="app">
</div>
</template>
<script>
import $ from 'jquery'
export default {
name: 'App',
components: {},
data: function () {
return {}
},
created:function(){
console.log($('#app'));
}
}
</script>
<style>
</style>let webpack = require('webpack')
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],
env: {
// 原有
browser: true,
// 添加
jquery: true
}
npm run dev,可直接使用$console.log($('选择器')) ,你会发现成功使用jQuery获取到了DOM