jquery怎么改变classname(类名)
时间:2022-09-27 18:36
3种修改方法:1、利用attr()修改class属性的值即可,语法“元素对象.attr("class","新类名");”。2、利用prop()修改class属性的值即可,语法“元素对象.prop("class","新类名");”。3、利用removeClass()和addClass(),语法“元素对象.removeClass("旧类名").addClass("新类名");”。 前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery改变classname(类名)的方法
方法1:利用attr()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,语法:
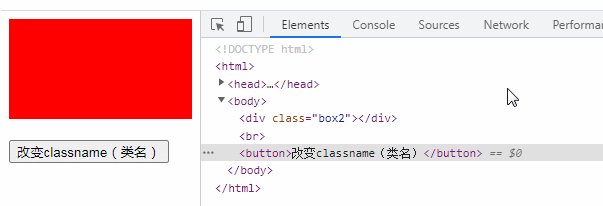
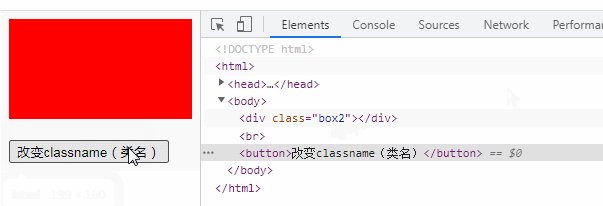
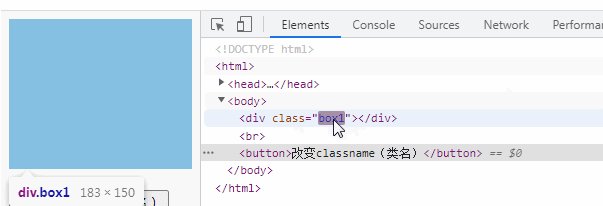
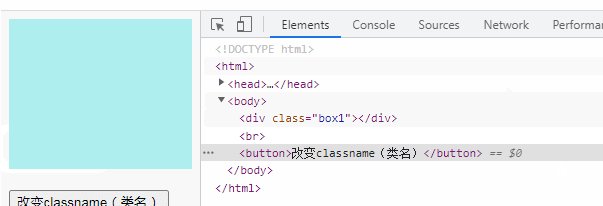
$(selector).attr("class","新类名");示例

方法2:利用prop()修改
attr()可以设置元素的属性和值
只需要修改class属性的值即可,修改语法:
$(selector).prop("属性名","新类名");示例

方法3:利用removeClass()和addClass()修改
使用removeClass()删除旧的class
使用addClass()添加新的class
测试段落

【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么改变classname(类名)的详细内容,更多请关注gxlsystem.com其它相关文章!



























