javascript中控制台是什么
时间:2022-10-13 17:18
控制台是现代浏览器中的内置调试器,熟练的Web开发人员会经常使用console.log()在其代码中打印消息和调试问题。控制台(Console)主要是用来显示网页加载过程中产生各类信息;在测试界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。 前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
控制台是现代浏览器中的内置调试器。熟练的Web开发人员会经常使用 console.log() 在其代码中打印消息和调试问题。该工具实际上还有很多很有用的功能和技巧,善用之可以极大提高Web开发,网站调优的效率。
可以从运行以下 Web 浏览器之一的任何远程计算机系统轻松访问 Web 控制台:
谷歌浏览器
火狐浏览器
苹果浏览器
Microsoft Internet Explorer 版本 11
。。。
开发者工具中的控制台(Console)主要是用来显示网页加载过程中产生各类信息。
当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉
在测试界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题。

打开一个浏览器,F12打开开发者模式,点击console页签,并输入命令(支持补全):
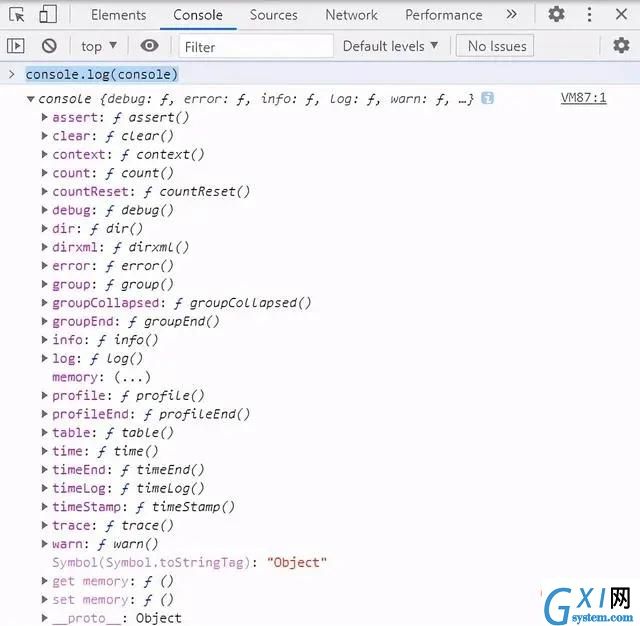
console.log(console)

如上截图中所示, console 对象提供了大量的方法可供使用,而非我们最常用console.log() 一个函数。
控制台(Console)的使用
一、显示信息命令
其内置一个console对象,提供5种方法,用来显示信息。最简单的方法是 console.log(),可以用来取代 alert() 或 document.write() 。比如,在网页脚本中使用 console.log("Hello World"),加载时控制台就会自动显示如下内容:

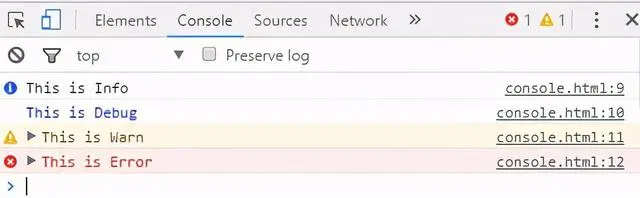
另外,根据信息的不同性质。console 对象还可以有4种显示的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。比如,在网页脚本中插入下面四行:
console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn"); console.error("This is Error");加载时,控制台会显示如下内容:

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符
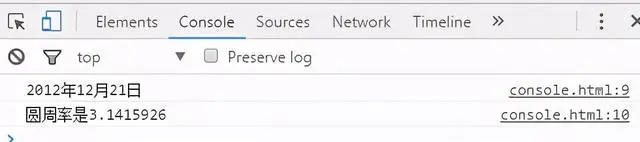
console对象上的5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
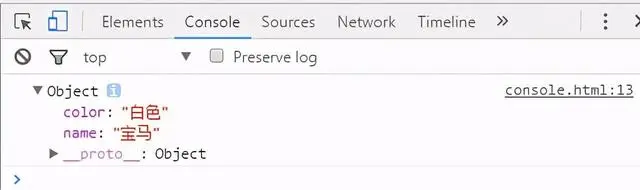
%o 占位符们可以用来查看一个对象内部情况。比如,有这样一个对象:
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);
三、分组显示
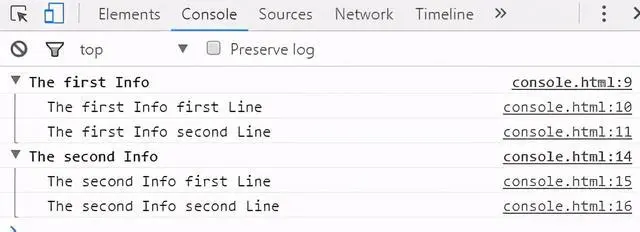
如果信息太多,可以分组显示,用到的方法是 console.group()和console.groupEnd()。
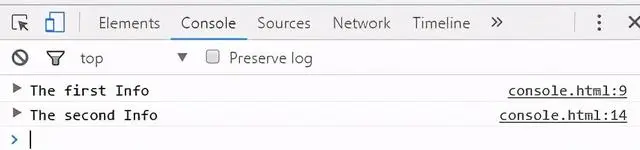
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
点击组标题,该组信息会折叠或展开。

四、console.dir()
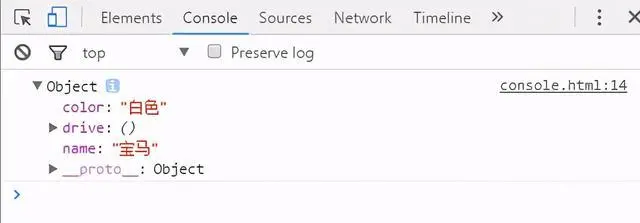
console.dir()可以显示一个对象所有的属性和方法。比如,现在为第二节的car对象,添加一个drive()方法
car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);
五、consol.dirxml()
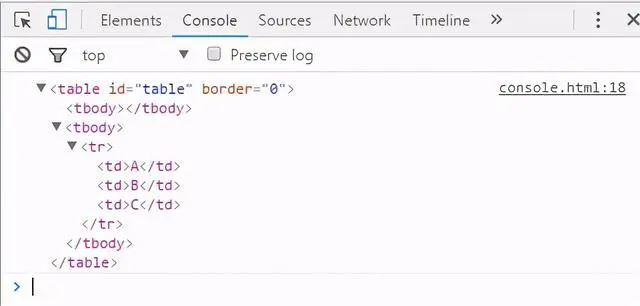
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>
六、console.assert()
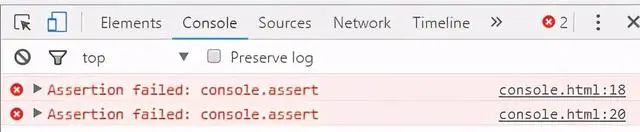
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0;
console.assert(result);
var year = 2017;
console.assert(year == 2016);

七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
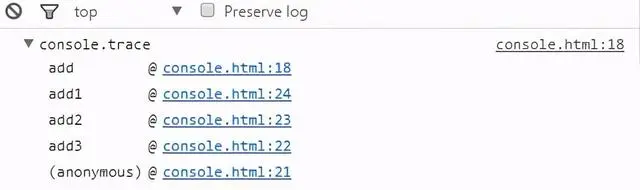
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
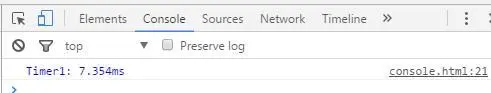
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");
九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
以上就是javascript中控制台是什么的详细内容,更多请关注gxlsystem.com其它相关文章!



























