聊聊vue for循环中key的作用
时间:2022-10-13 19:50
vue for循环中key有什么作用?下面本篇文章给大家介绍一下vue for循环中key的作用,希望对大家有所帮助。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
题目描述:
无论是react还是vue框架,在列表渲染时都会提示或者要求每个列表项使用唯一的key。这个key有什么作用?如何正确设置value呢?
答案解析:
这道题目实际考察的是对虚拟dom对象中diff算法的理解。【相关推荐:vuejs视频教程】
diff算法的本质是:找出新旧两个虚拟dom对象之间的差异,目的是尽可能复用节点,提高性能。
key的主要作用就是在diff算法中判断新旧节点是否是同一类型,从而复用与新节点对应的老节点,节约性能的开销
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
}举个反面的例子理解下,我们经常使用数组的index作为列表的key使用,看下具体的流程哈

如果是顺序增加元素,顺序不会乱,所以不会造成影响,可以正常使用;
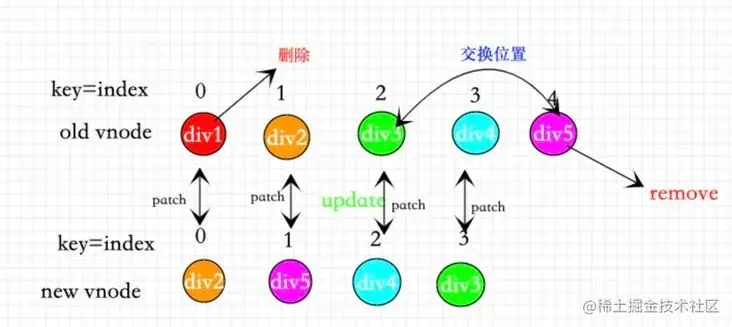
如果存在列表删除、元素间对换的话,因为key(index)是一样的,新节点顺序和老节点顺序仍然是从前往后一一对应的,但是通过对节点的内容进行判断,元素内容实际已经变化,是需要一次内容更新的,这就造成了一次性能开销。在chrome调试工具中是可以观察到节点内容变化的,有兴趣的可以尝试下。
(学习视频分享:web前端开发、编程基础视频)
以上就是聊聊vue for循环中key的作用的详细内容,更多请关注gxlsystem.com其它相关文章!



























